Дизайн интернет магазина - 27 лучших примеров в 2021 году

В наши дни практически любой человек, обладающий некоторыми техническими навыками, может создать веб-сайт. Благодаря различным платформам электронной коммерции, которые доступны, вам больше не нужно разбираться в таких вещах, как HTML и CSS. Большинство платформ электронной коммерции помогут вам быстро создать сайт для покупок и принимать платежи в режиме онлайн.
Однако вам необходимо немного вдохновения и базовое понимание того, что такое хороший дизайн сайта. Чтобы помочь вам с вдохновением, мы составили список из 27 лучших дизайнов интернет-магазинов в 2021 году.
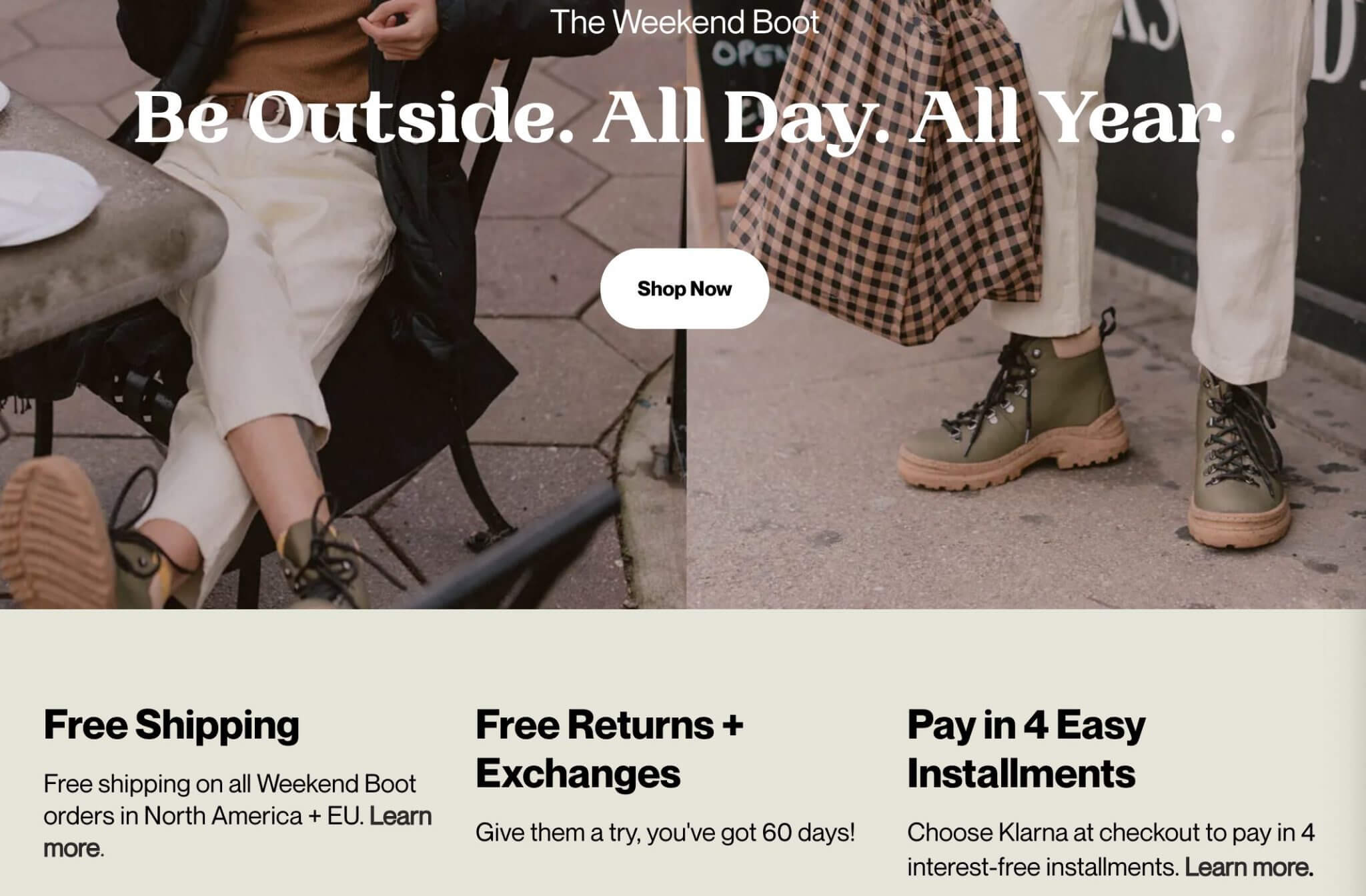
1. Alice + Whittles

Alice + Whittles продает вневременную высококачественную обувь. Поэтому вполне логично, что они полагаются на фотографии продукции. Однако их сайт отличает то, что они не попадают в ловушку загромождения сайта бесконечными фотографиями. С помощью чистого дизайна их сайт передает ценность и качество их продукции. Они также подчеркивают, как легко делать покупки у них, подчеркивая их бесплатную доставку, политику бесплатного возврата и беспроцентную рассрочку. Это помогает вызвать доверие у посетителей, которые, возможно, все еще опасаются делать покупки через Интернет.
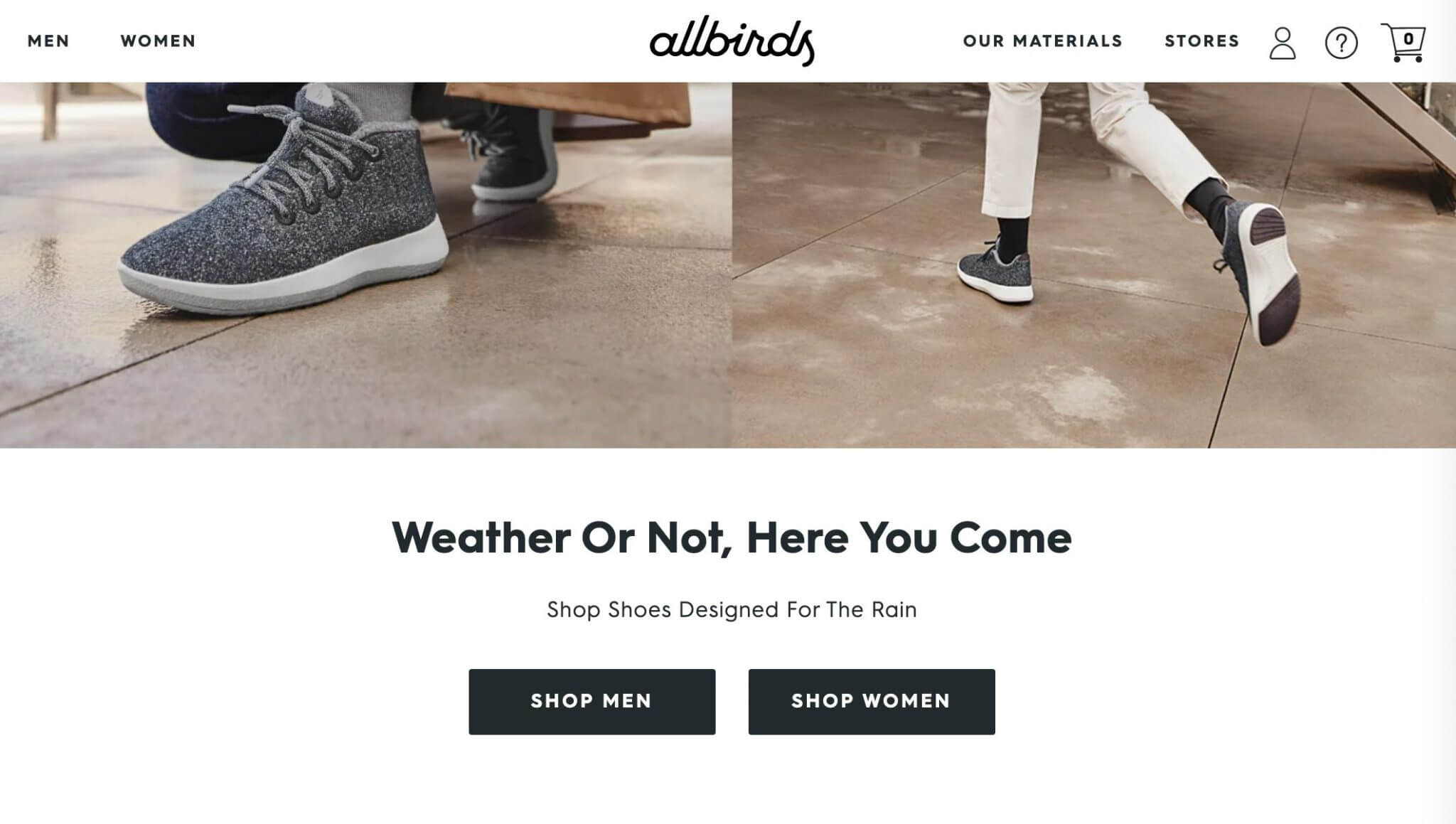
2. Allbirds

Allbirds - это магазин одежды, который делает ставку на устойчивое развитие и заботу об окружающей среде. Что делает дизайн их сайта достойным внимания, так это копия, призывы к действию и фотографии продукции. Они включают высококачественные фотографии своей одежды в действии, в то время как копия "Потейте, а не планете" и "кроссовки для бега, сделанные из натуральных материалов" фокусируется на том, что отличает их от другой одежды. Однако они понимают, что потребители не хотят просто верить им на слово, и не забыли включить значок "Сертифицированная корпорация B", чтобы укрепить доверие. Призыв к действию работает благодаря своей простоте, которая облегчает процесс покупки.
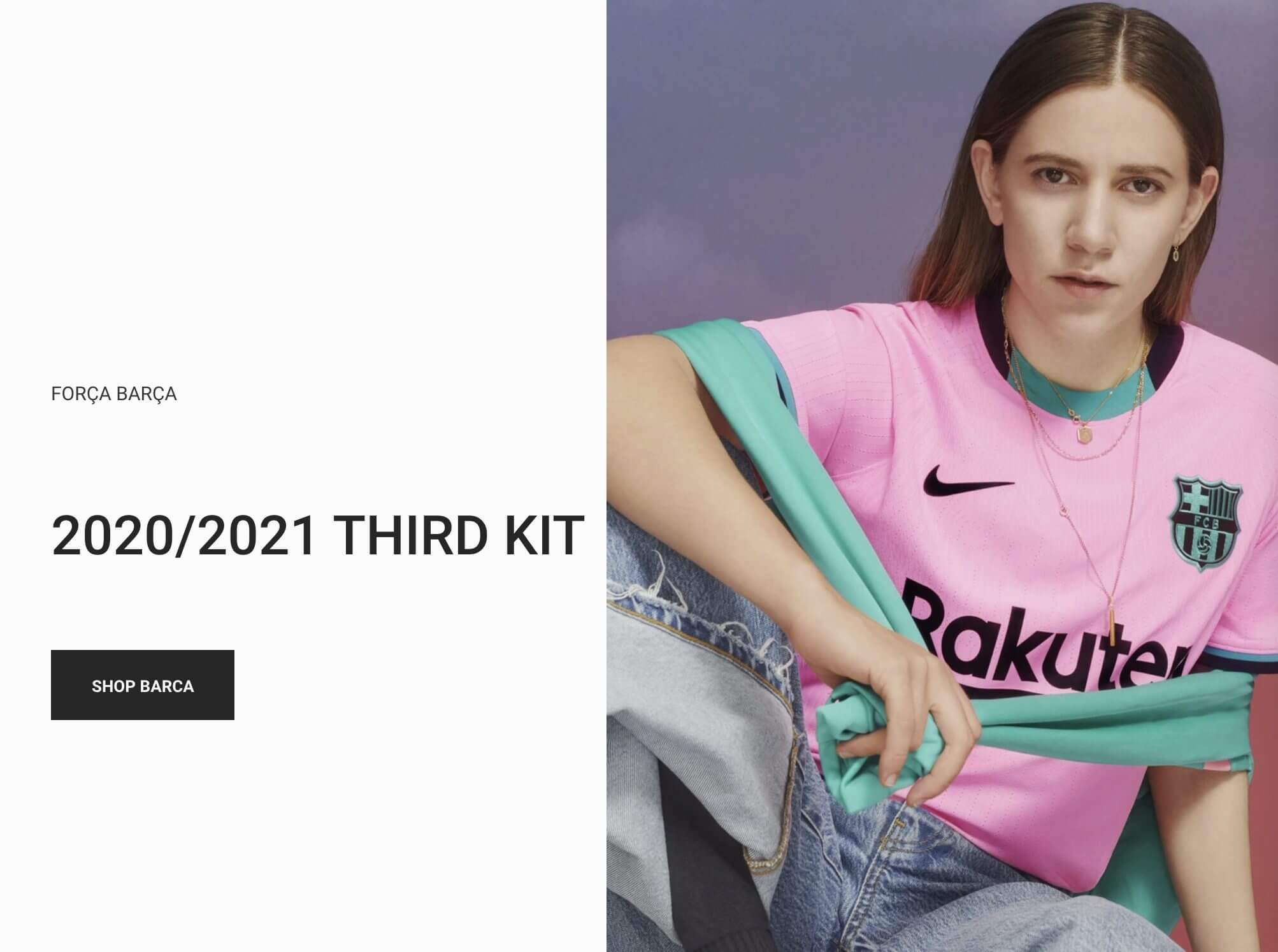
3. Azteca Soccer

Дизайн Azteca Soccer немного нетрадиционен. Вместо того, чтобы выбрать стиль интернет-магазина, они решили предложить своим посетителям больше бутиков. Одним из способов достижения этой цели является использование снимков образа жизни, а не просто изображений товаров.
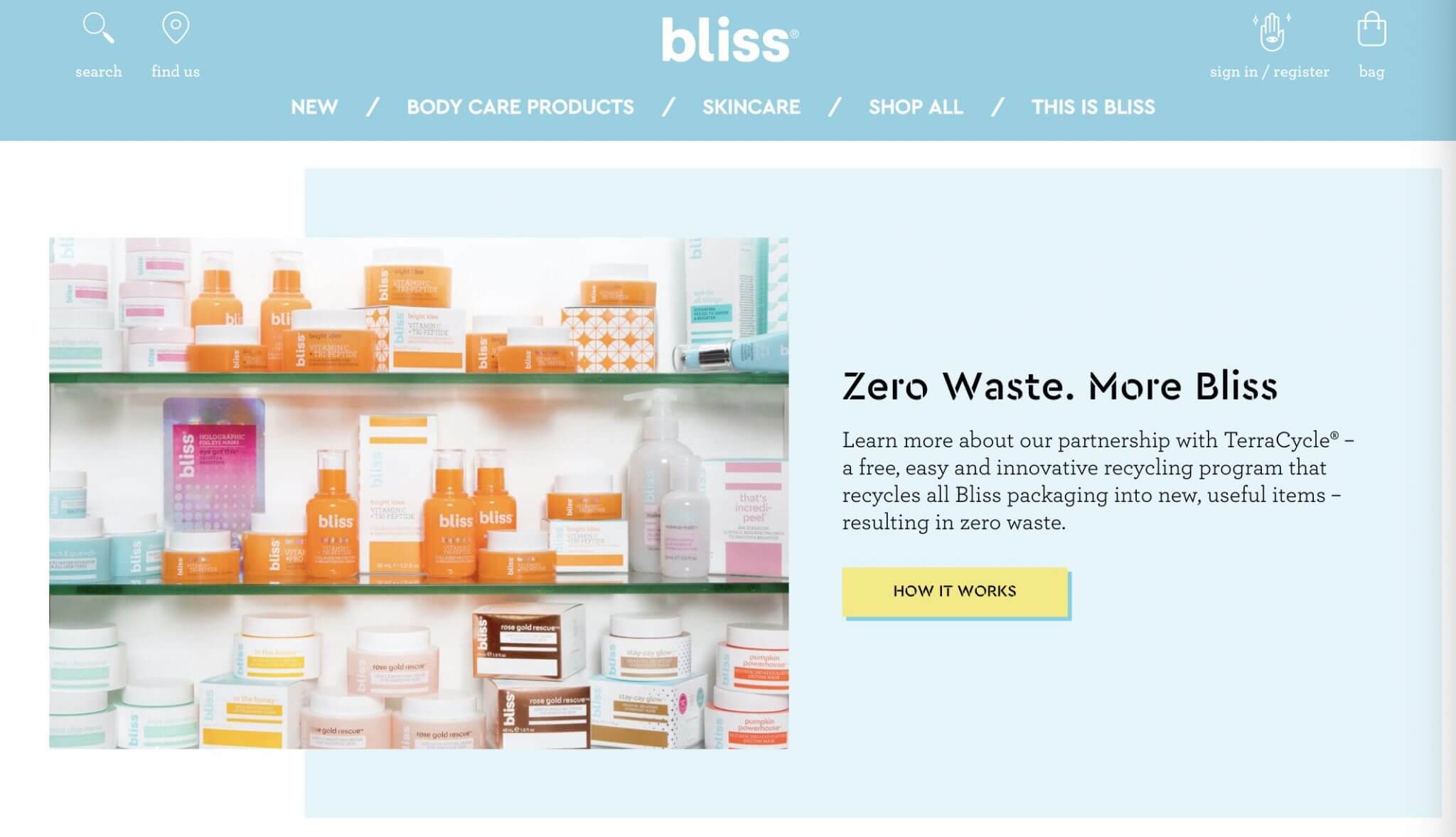
4. Bliss

Сайт компании Bliss работает на платформе BigCommerce и стал одним из финалистов конкурса "Лучший дизайн". Использование ярких цветов создает веселую энергетику. Просто взаимодействуя с их сайтом, вы почувствуете себя бодрым и энергичным. А теперь представьте, что вы почувствуете после того, как воспользуетесь одним из их продуктов по уходу за кожей.
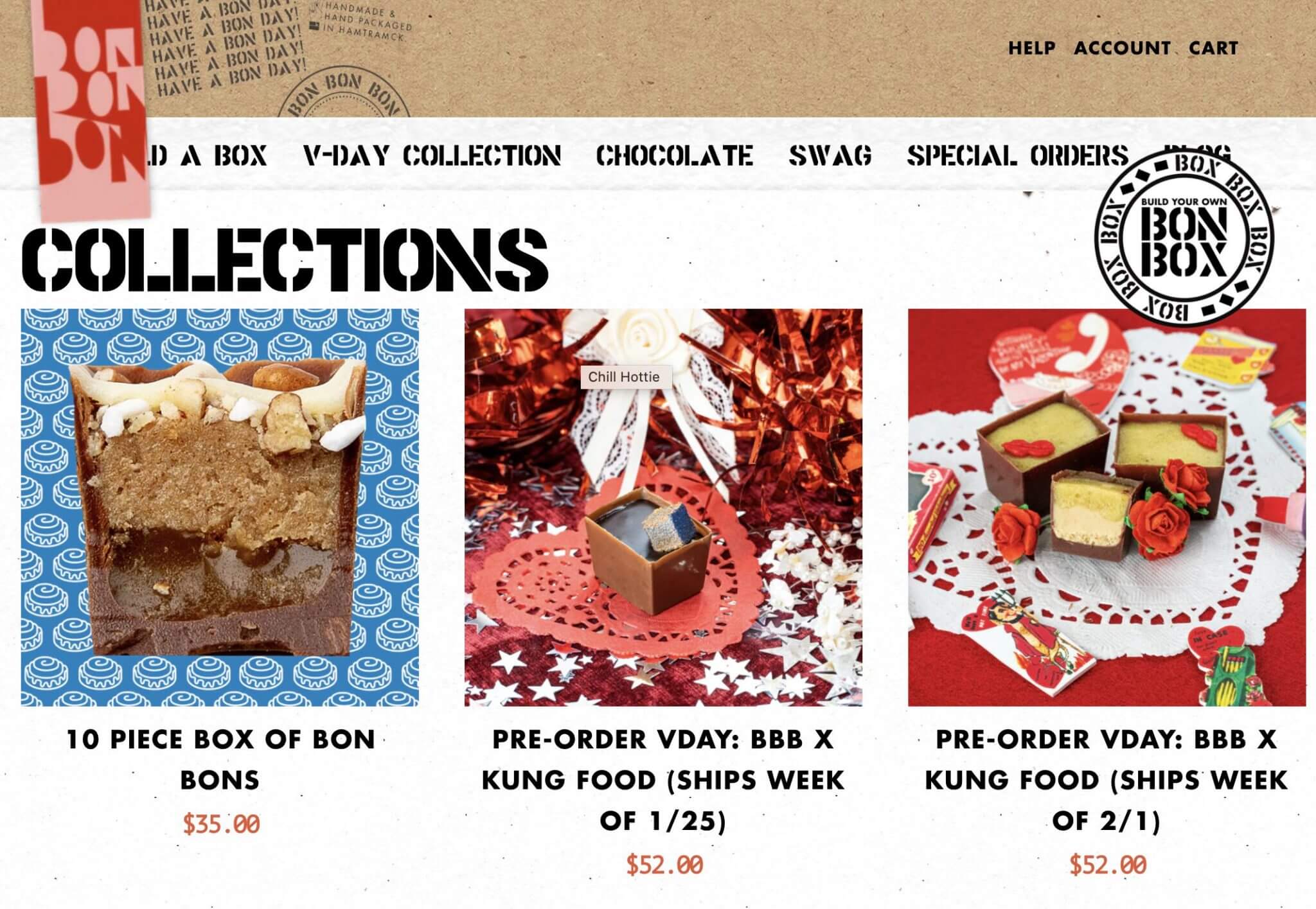
5. Bon Bon Bon

Компания Bon Bon Bon, расположенная в Детройте, продает шоколадные конфеты кустарного производства. Они не стесняются использовать цвет, и их смелость окупается. Дизайн их сайта эффективно передает их креативность и успешно передает дух компании. Начиная с главной страницы и заканчивая страницей корзины, взаимодействие с сайтом доставляет удовольствие.
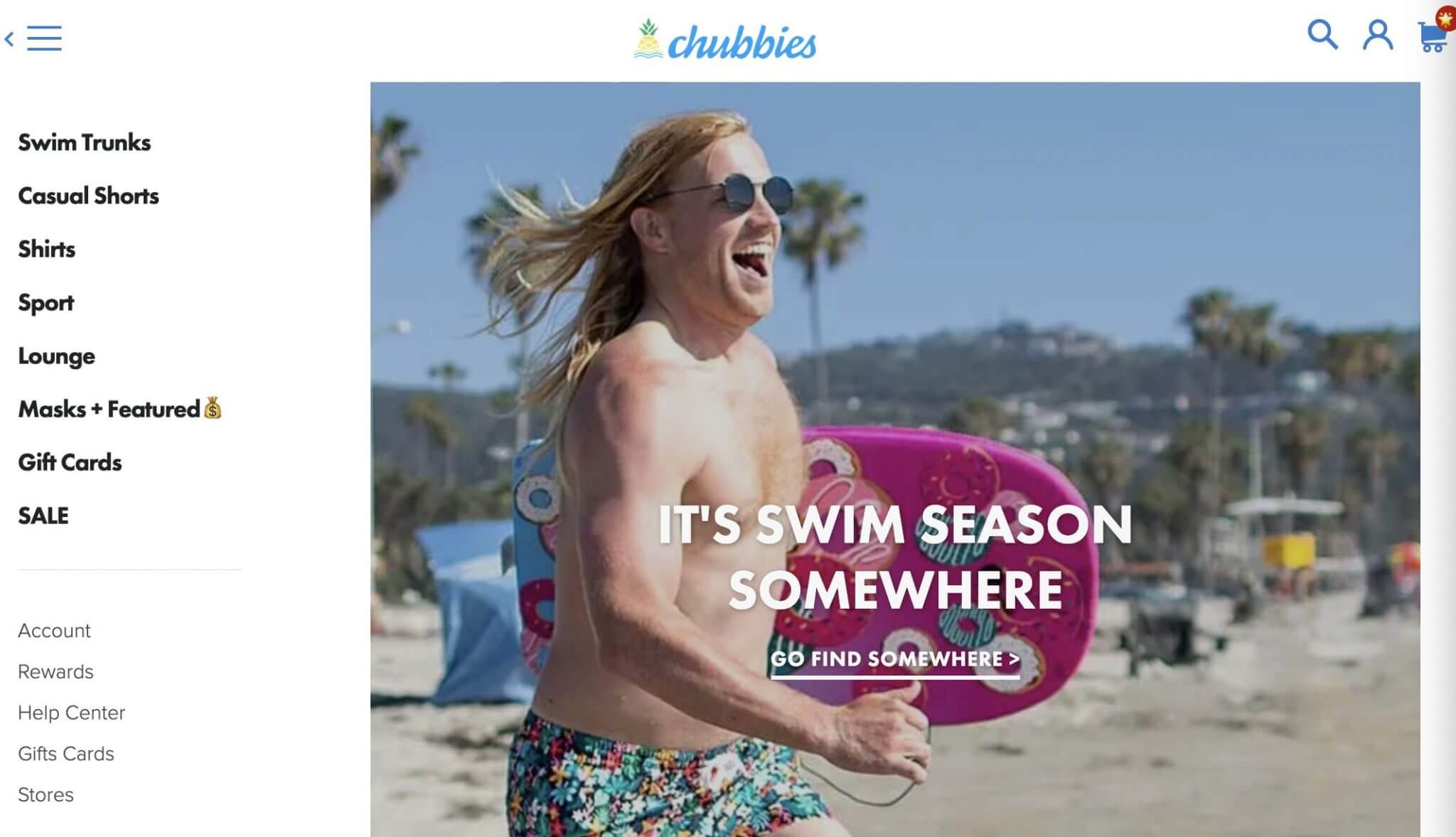
6. Chubbies

Как и многие другие дизайны сайтов в нашем списке, Chubbies также не боится использовать цвет. В конце концов, если ваша продукция такая красочная, как шорты, которые они продают, было бы глупо не показать свои истинные цвета. Компания также использует умные и остроумные тексты. На своей домашней странице они перечисляют все вещи, в которые они верят, например, выходные, "что "короткие шорты" - это излишество" и, в конце концов, их продукт. В целом, это отличный пример того, как копирование и визуальные эффекты могут передать ценности бренда.
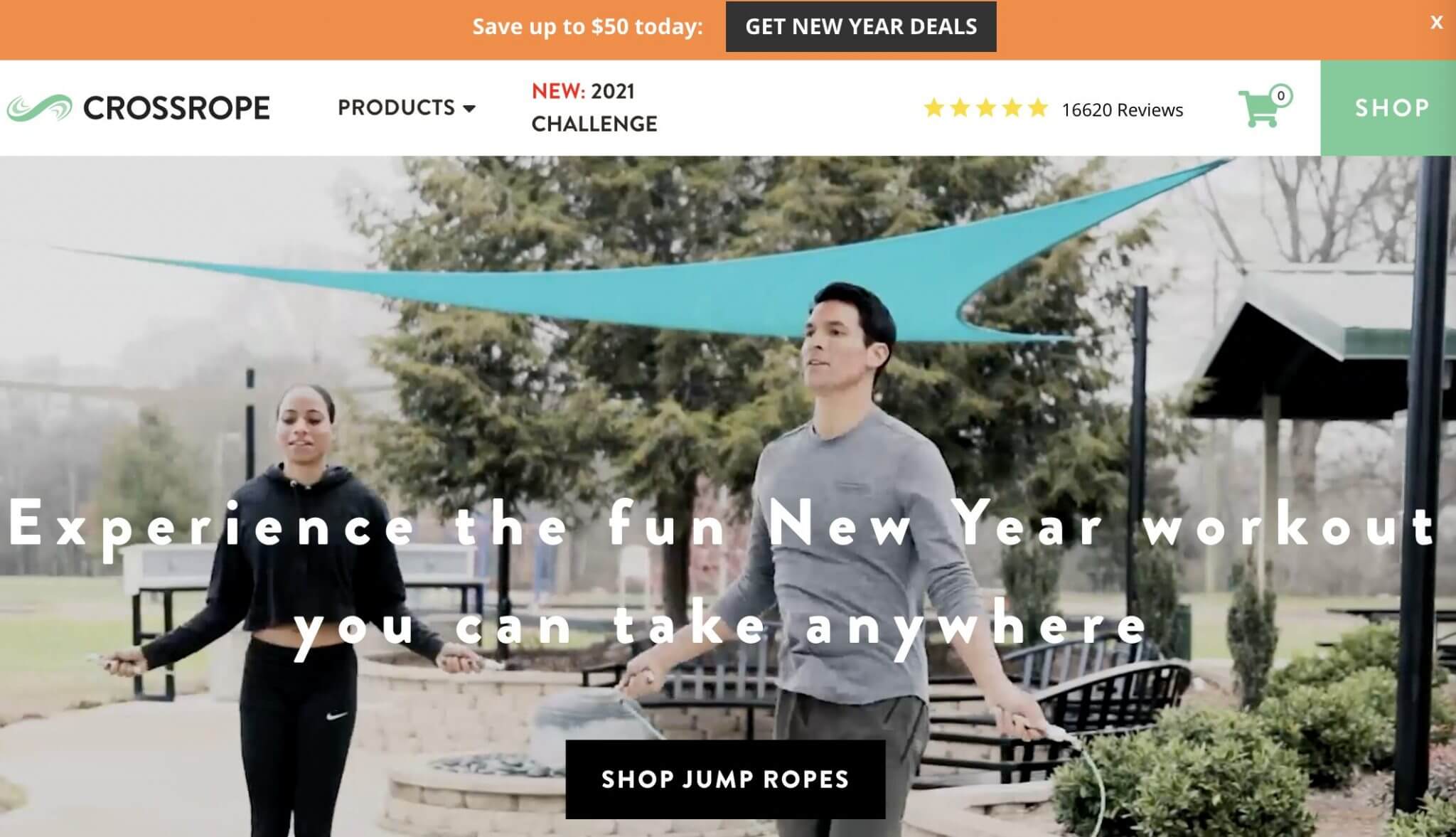
7. Crossrope

Цель Crossrope - познакомить широкие массы с увлекательным фитнесом. По словам команды Crossrope, они пытаются продать нечто большее, чем просто скакалки. Вместо этого они хотят познакомить свою целевую аудиторию с уникальным опытом, который поможет им достичь своих фитнес-целей. Именно поэтому использование видео на их домашней странице так хорошо работает. Пользователи не только находят видео более увлекательным, но это средство позволяет им показать посетителям из первых рук, как работает их продукт.
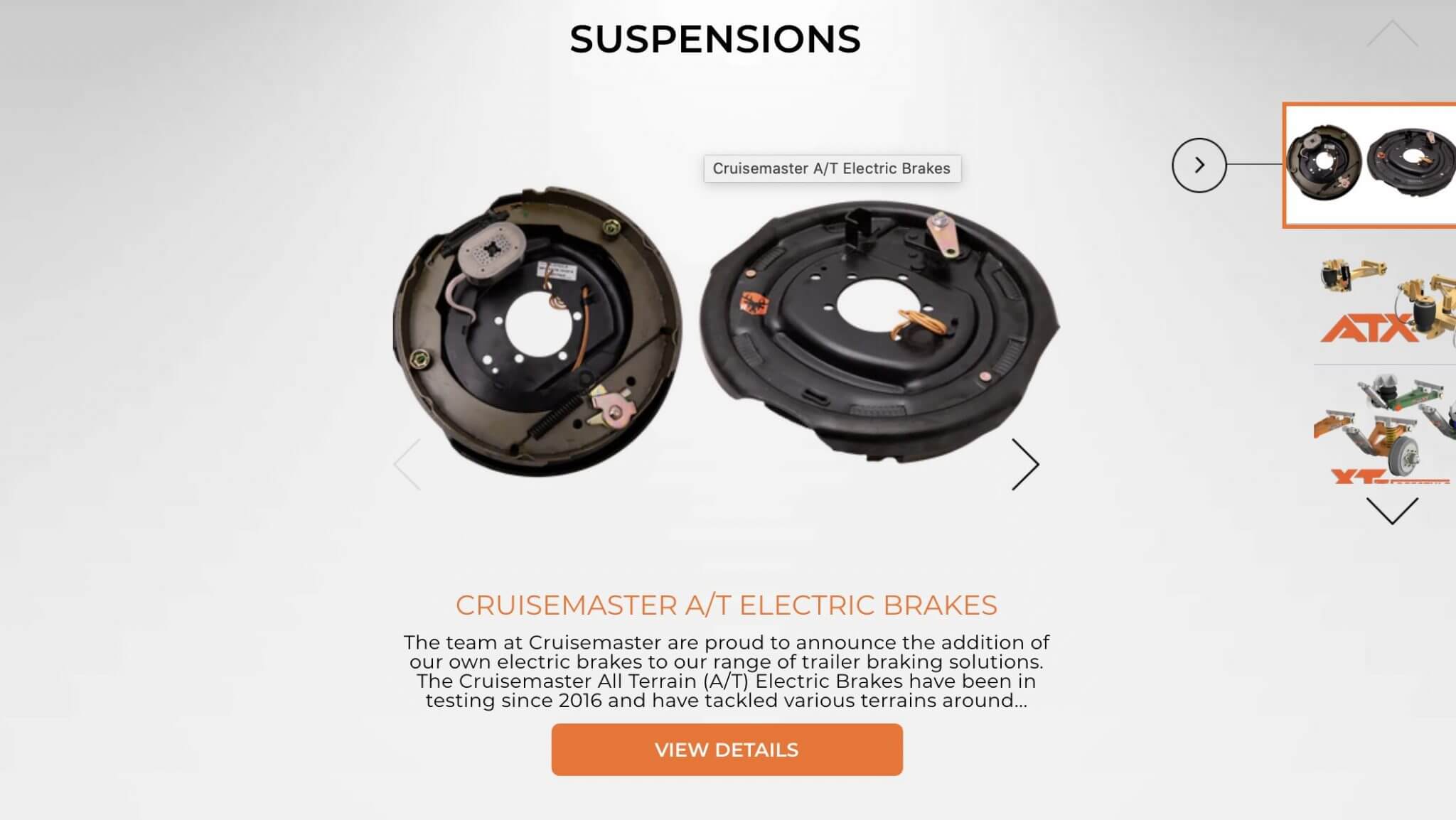
8. Cruisemaster

Хотя дизайн сайта Cruisemaster гораздо более громоздкий, чем у большинства сайтов, представленных в нашем списке, он по-прежнему эффективен. Они выбрали более информативный подход. На страницах товаров используются такие элементы, как баннеры и коробки, чтобы подчеркнуть все преимущества, которые предлагает их продукция.
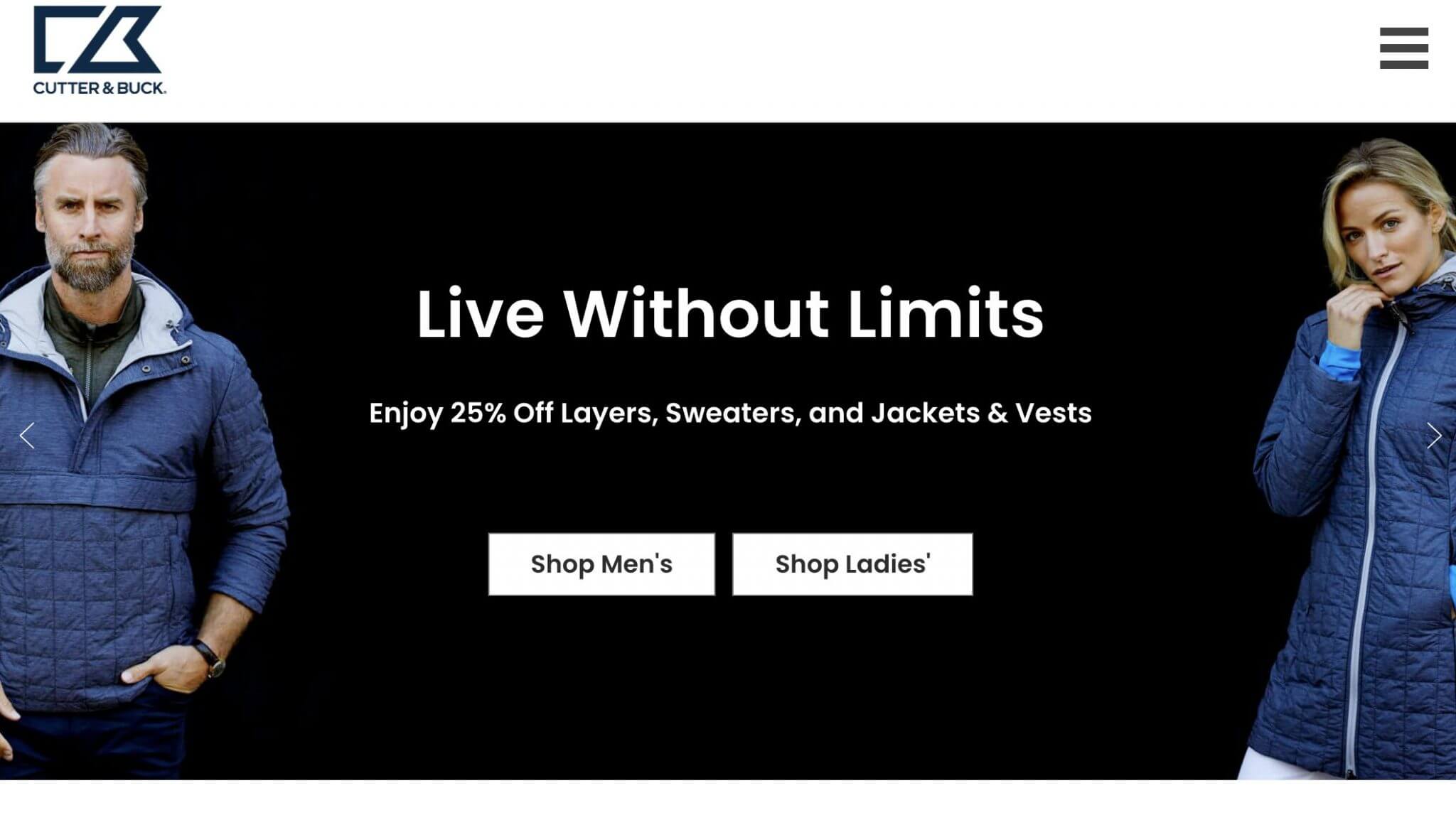
9. Cutter & Buck

Дизайн сайта Cutter & Buck - отличный пример навигации, которой легко следовать. Он также показывает, как можно использовать дизайн, чтобы подчеркнуть разнообразие ассортимента. Он может быть простым, но именно это делает его таким сильным.
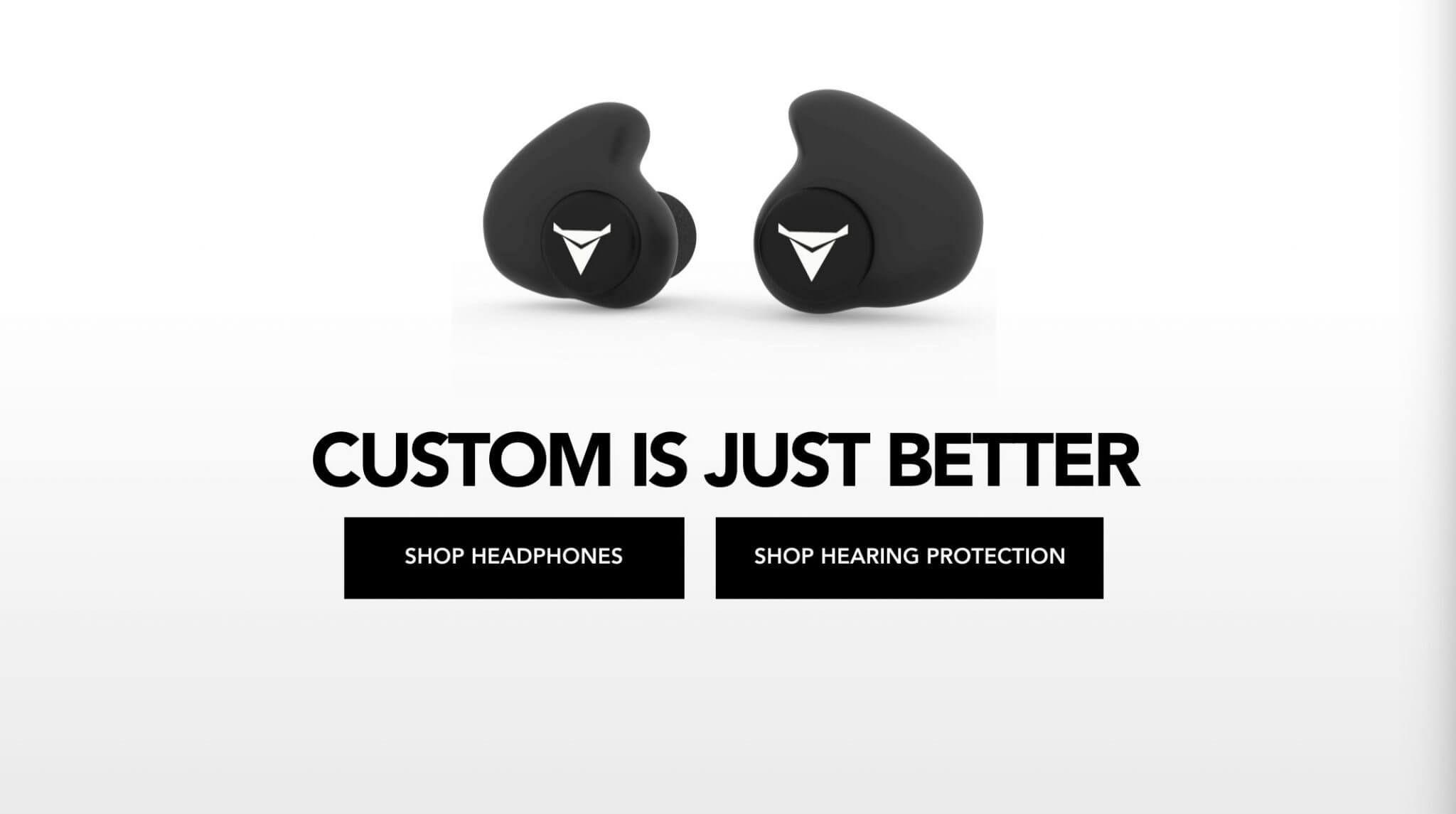
10. Decibullz

Дизайн сайта Decibullz показывает, как можно эффективно использовать большие изображения. Хотя, чтобы достичь этого, необходимо иметь быстрый и надежный сайт. Несмотря на то, что многие дизайны сайтов, представленные в этом списке, используют множество ярких цветов, мы любим их сайт в равной степени за эффективное использование только черного и белого. Контрастные цвета также помогают выделить кнопки призыва к действию.
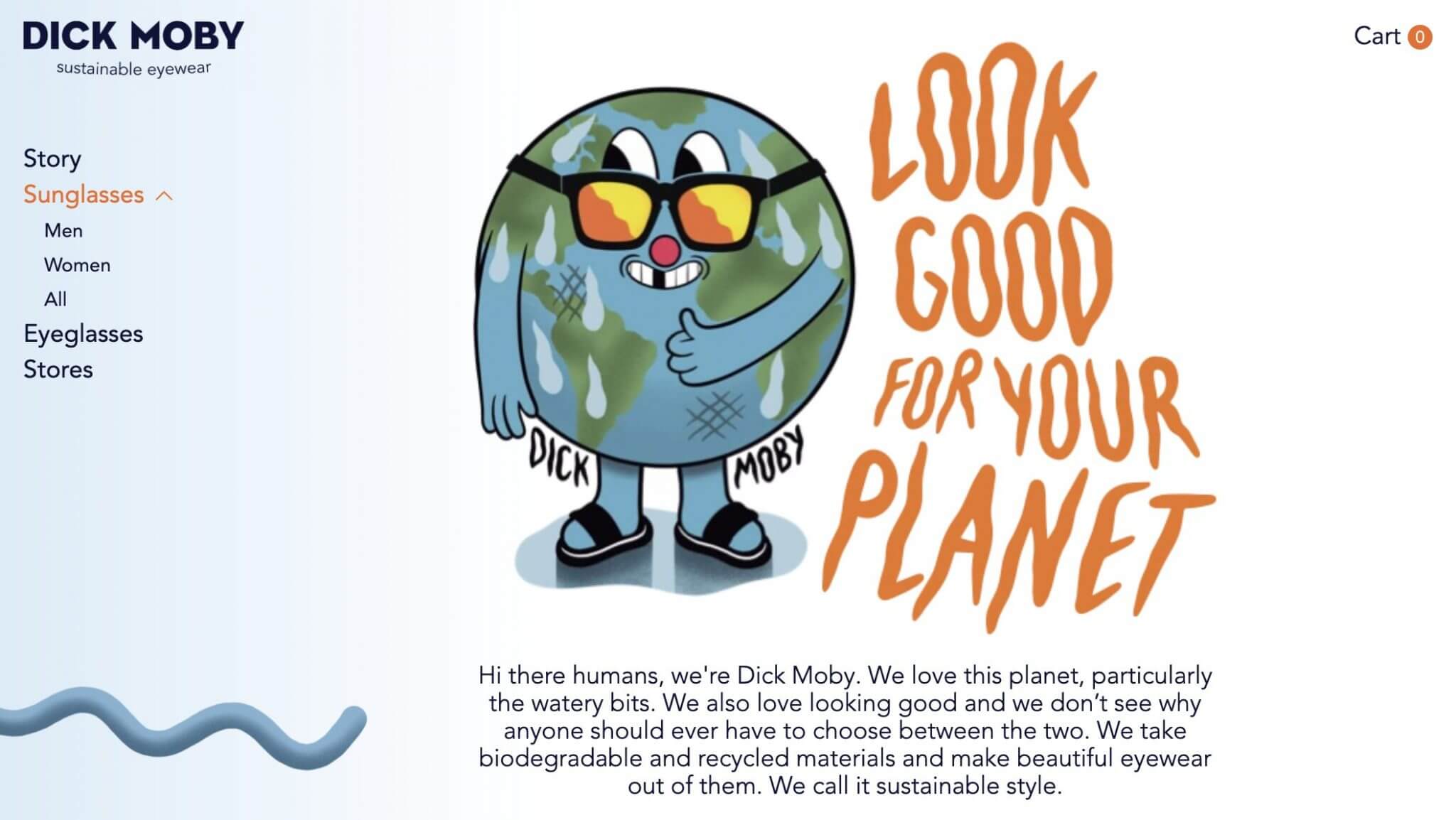
11. Dick Moby

В этот список мы включили множество дизайнов сайтов, в которых основное внимание уделяется цвету или фотографии. Хотя сайт Dick Moby использует оба этих элемента, его сайт также является хорошим примером того, как можно использовать другие забавные элементы, такие как узоры, для создания уникального ощущения.
Что нам также нравится в этом сайте, так это то, что он фокусируется на том, как вы можете использовать копию, чтобы подчеркнуть историю вашего бренда. Dick Moby нацелен на потребителей, заботящихся об экологии, и они ясно дают это понять, как только вы попадаете на их главную страницу.
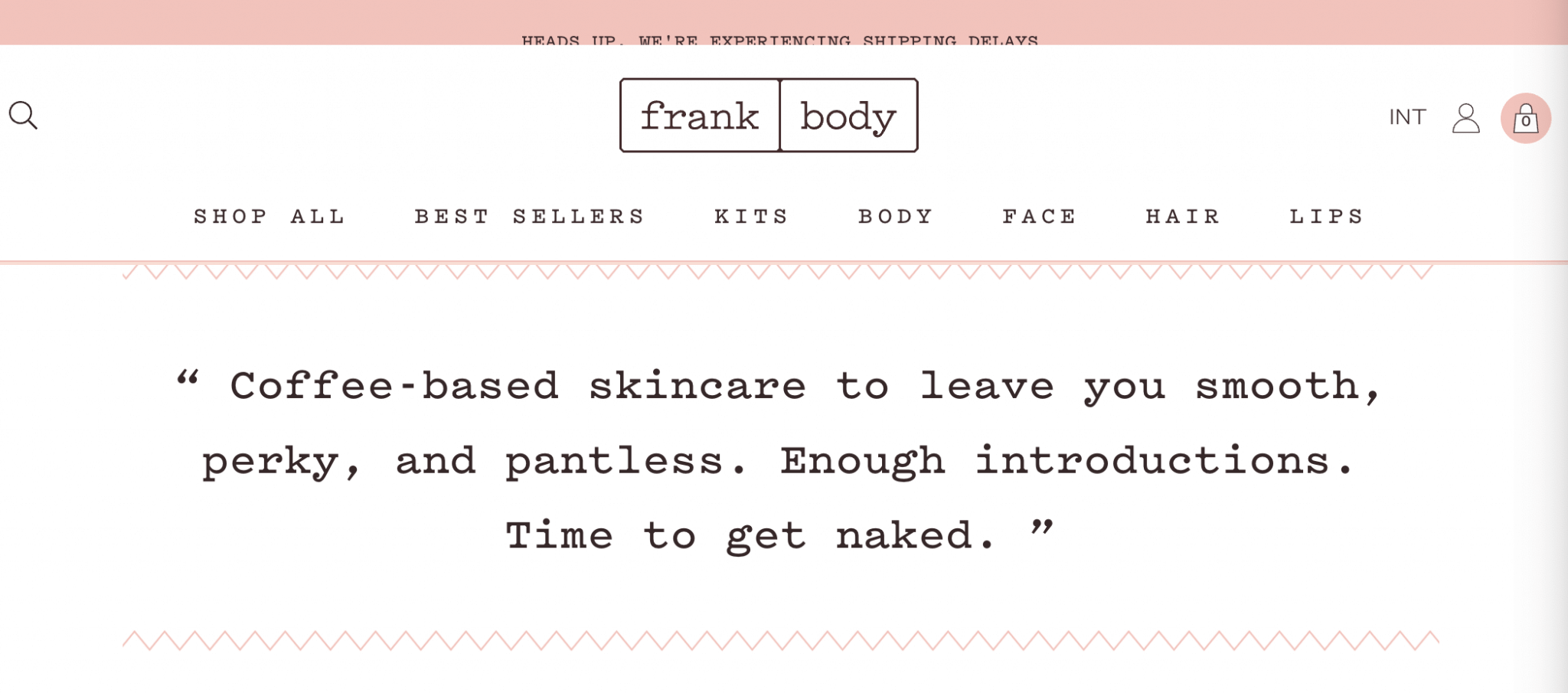
12. Frank Body

Если вы ищете вдохновение для своей рекламы, обязательно загляните на сайт Frank Body. Это отличный пример того, как использовать аутентичный голос бренда, нацеленный на веселую, молодую целевую аудиторию. Кроме того, если вам не нравится использование слишком ярких цветов, дизайн их сайта - хороший пример того, как монохроматическая схема может быть не менее яркой.
13. Fronks

Если вы ищете что-то более нестандартное, обязательно посмотрите, что Fronks сделал со своим сайтом. Они позаботились о том, чтобы их сайт фокусировался на том, кто они и их продукция. Дизайн чистый, современный и простой (как и их продукция). Тем не менее, не указывая весь продукт, посетители заинтригованы и хотят кликнуть (а когда они это делают, их ожидают интерактивные элементы).
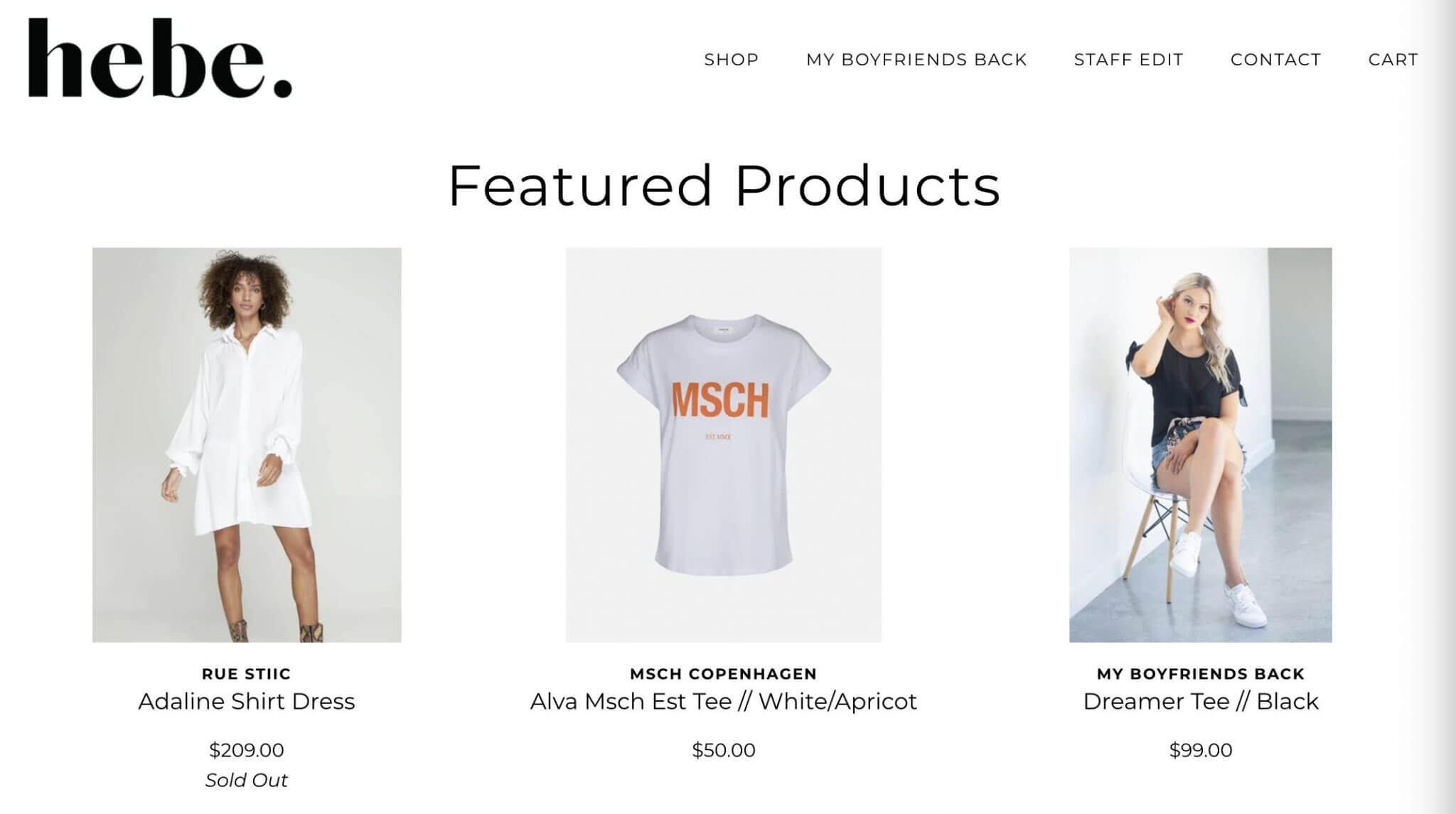
14. Hebe

Если вы собираетесь продавать онлайн, особенно модные товары, то качественные фотографии просто необходимы, поскольку только так покупатели смогут увидеть вашу продукцию. Поэтому Hebe позаботился о том, чтобы фотографии их продукции были тем элементом, который выделяется на фоне других. Нам также нравится шрифт, который они выбрали. Он необычен, что способствует узнаваемости бренда.
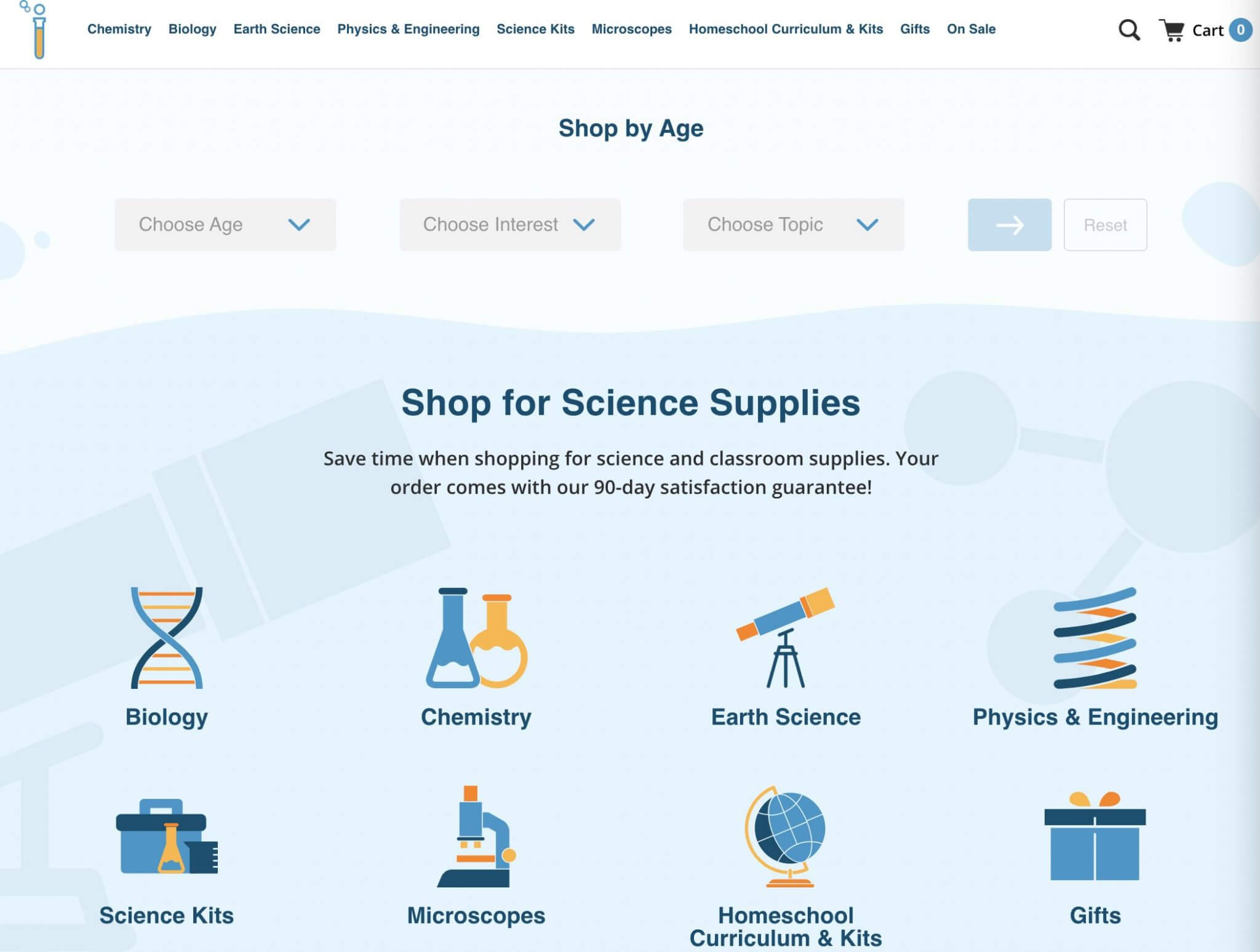
15. Home Science Tools

Если у вас много различных товаров, которые продает ваш магазин электронной коммерции, может быть сложно сориентировать посетителей на нужный им продукт (продукты). Компания Home Science Tools решила эту проблему путем отображения категорий товаров и использования пользовательских элементов, таких как "Магазин по возрасту". Благодаря хорошо организованным категориям посетители могут быстро найти новые научные проекты, которые понравятся всей семье. Это просто показывает, что хороший дизайн сайта - это не (ракетная) наука.
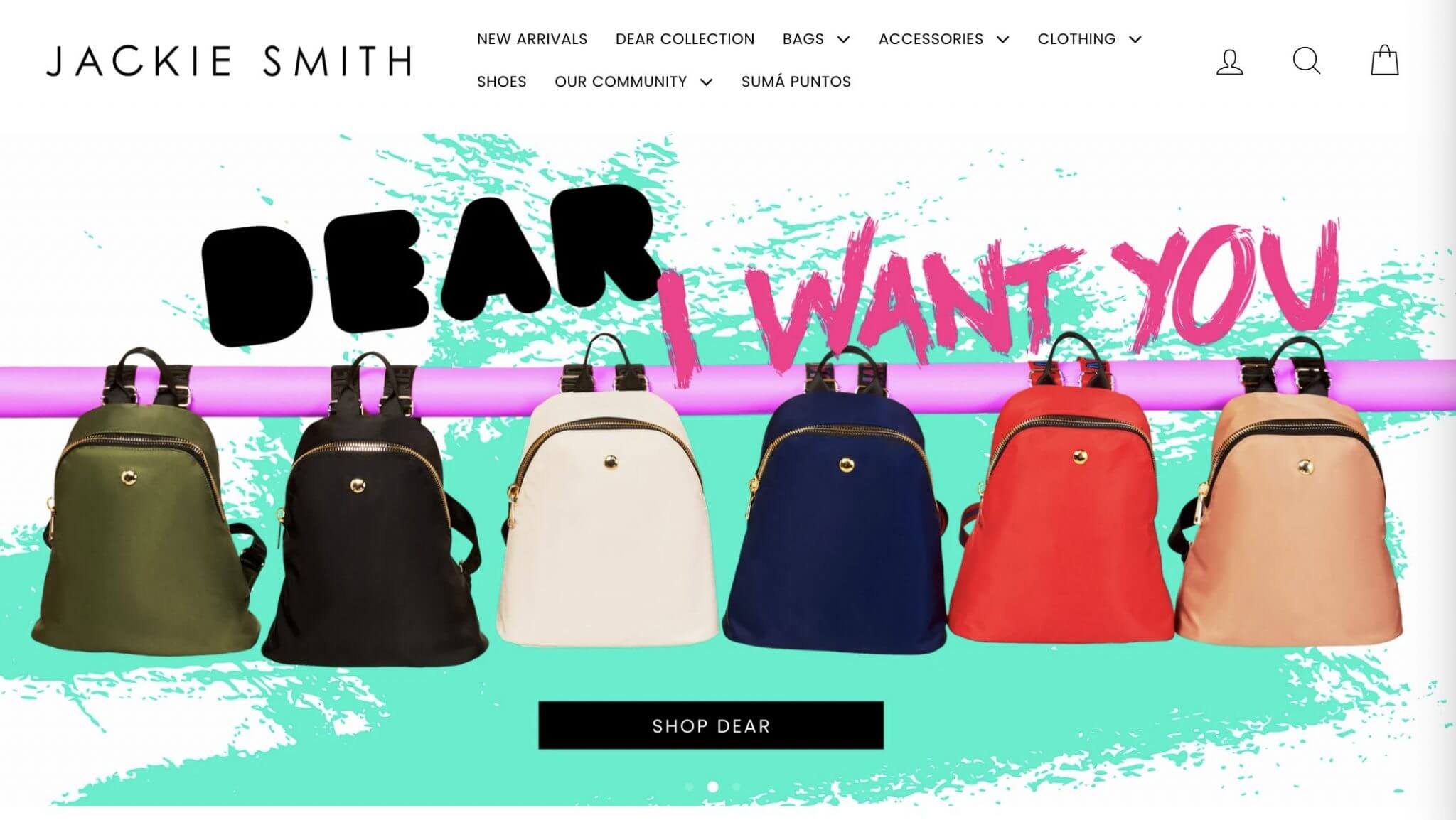
16. Джеки Смит

Что нам нравится в сайте Джеки Смит, так это то, что он показывает, что яркие цвета не обязательно должны ограничиваться только визуальным оформлением. Вы также можете быть смелыми и использовать их для шрифта. Черные кнопки призыва к действию четко выделяются на фоне ярких цветов.
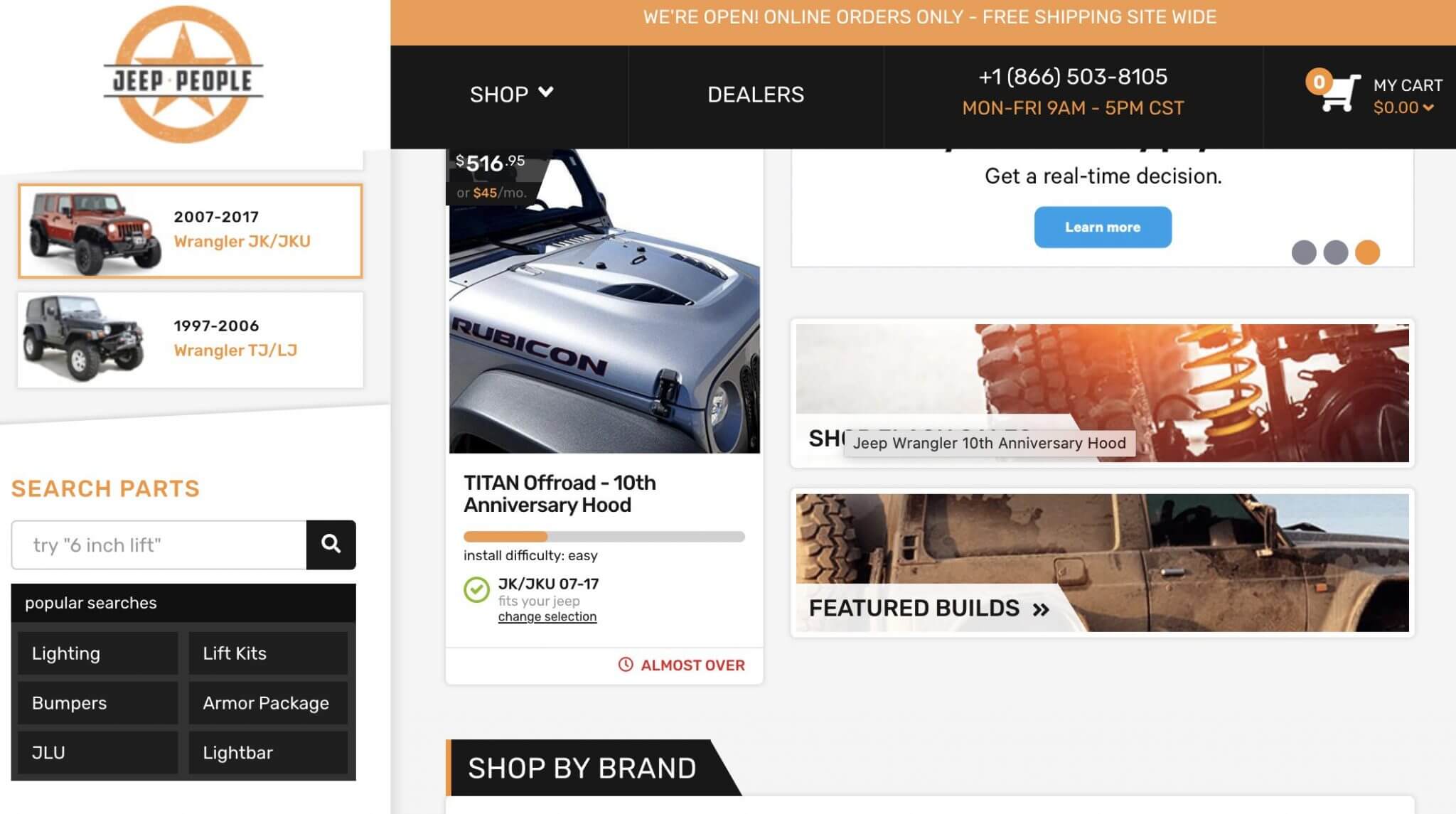
17. Jeep People

Хотя дизайн их сайт не так эстетичен, он, несомненно, функционален. Они позаботились о том, чтобы создать свой сайт для целевой аудитории - любителей джипов. На их сайте используется множество современных функций для совершения покупок, чтобы создать персонализированный опыт покупок для своих клиентов. Посетители могут использовать их сайт, чтобы увидеть, какие детали подойдут для их конкретной модели Jeep. Кроме того, нам нравится, что они включили "рейтинг сложности" для различных продуктов. В целом, это отличный пример дизайна сайта, ориентированного на клиента.
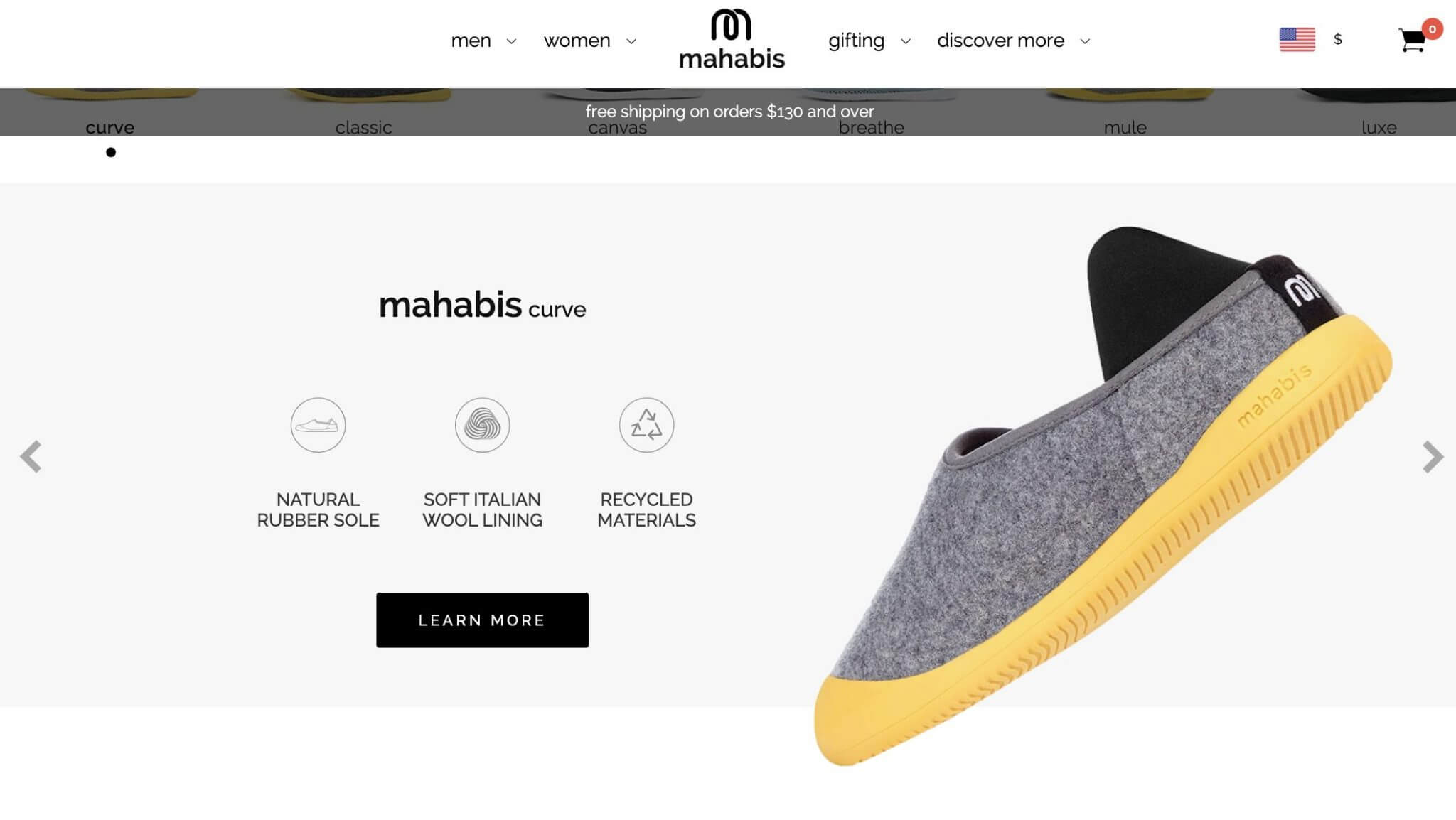
18. Mahabis

Mahabis - отличный пример того, как можно использовать слайд-шоу из изображений для представления ассортимента продукции. В целом, дизайн чистый, что делает его легким для восприятия. Чистый вид еще более усиливается благодаря использованию большого количества белого пространства.
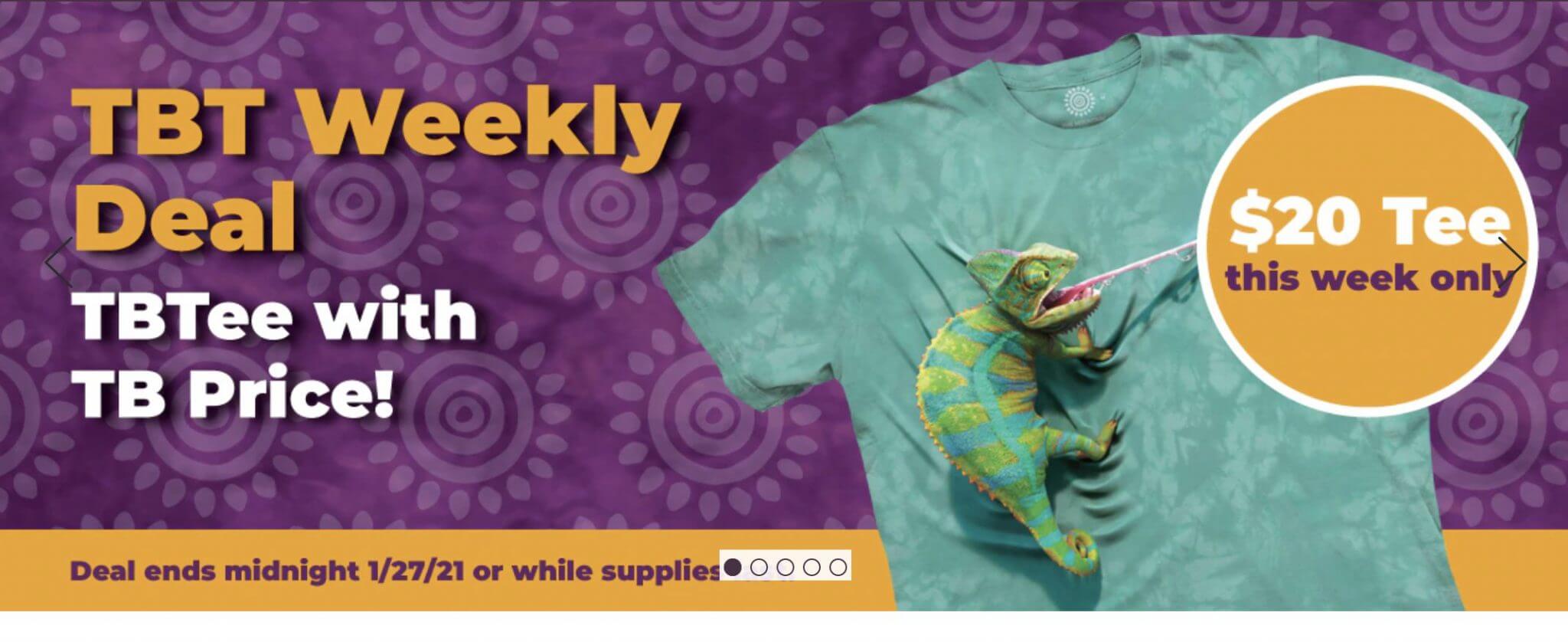
19. The Mountain

Как и Bliss, The Mountain также обратился к BigCommerce для разработки дизайна своего сайта, и в результате был назван одним из финалистов конкурса "Лучший общий дизайн". Линдси Рейс, менеджер по маркетингу компании The Mountain, знает, что их целевая аудитория очень любит экономить. Поэтому для них очень важно создать на своем сайте ощущение срочности. Дизайн их сайта является хорошим примером того, как можно использовать баннеры и всплывающие окна для привлечения внимания к распродажам, сделкам, купонам и т.д.
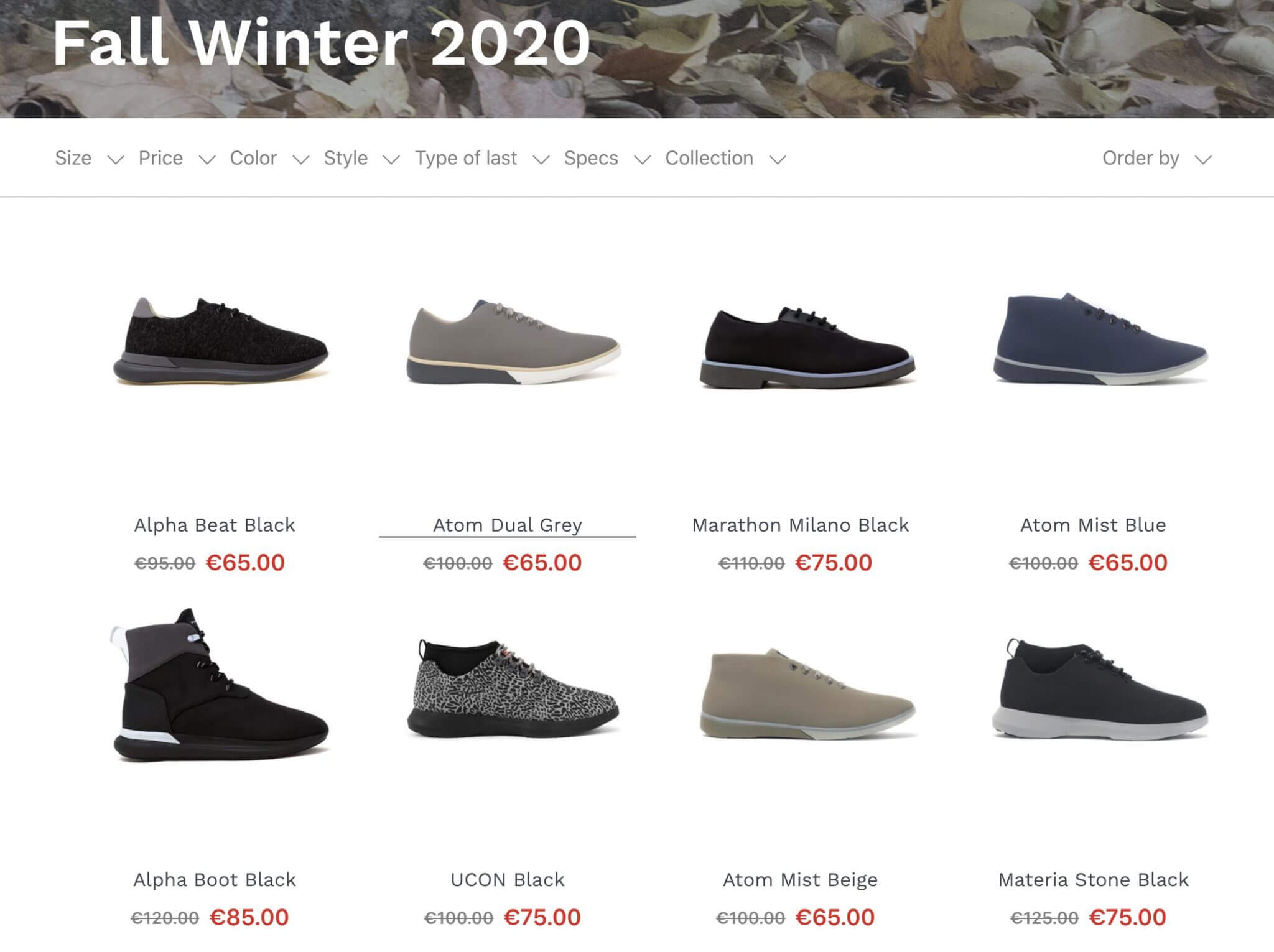
20. Muroexe

Нам нравится, как Muroexe использует формат сетки для отображения своей обуви. Это не только облегчает просмотр, но и помогает выделить товары. Еще одна особенность, которая нам нравится, - свободное пространство.
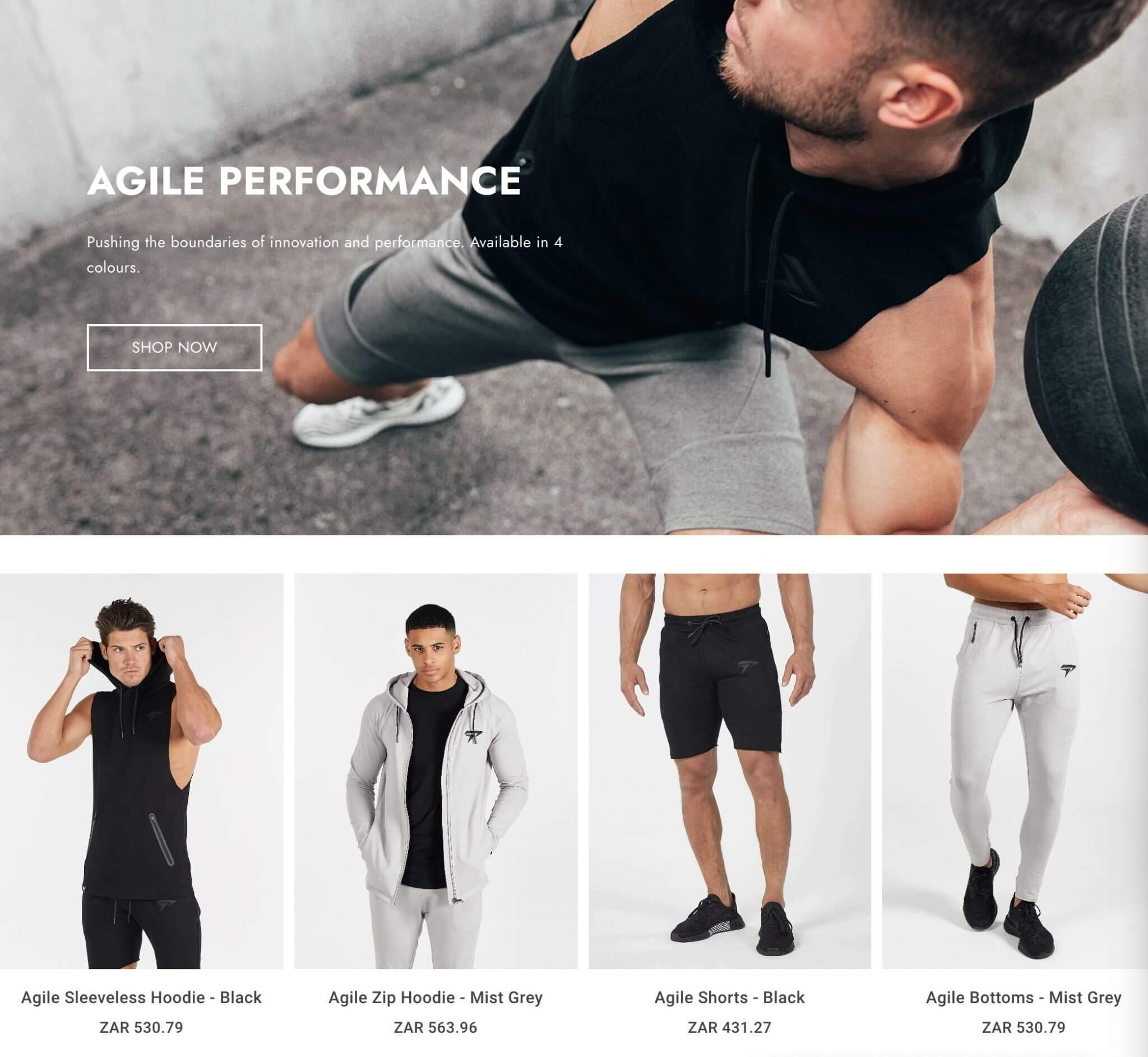
21. Physiq Apparel

Как и Azteca Soccer, Physiq Apparel также является хорошим примером использования фотографии образа жизни. Сетка товаров позволяет сосредоточить внимание на продукте и, в конечном счете, облегчает посетителям просмотр ассортимента и покупку необходимых товаров.
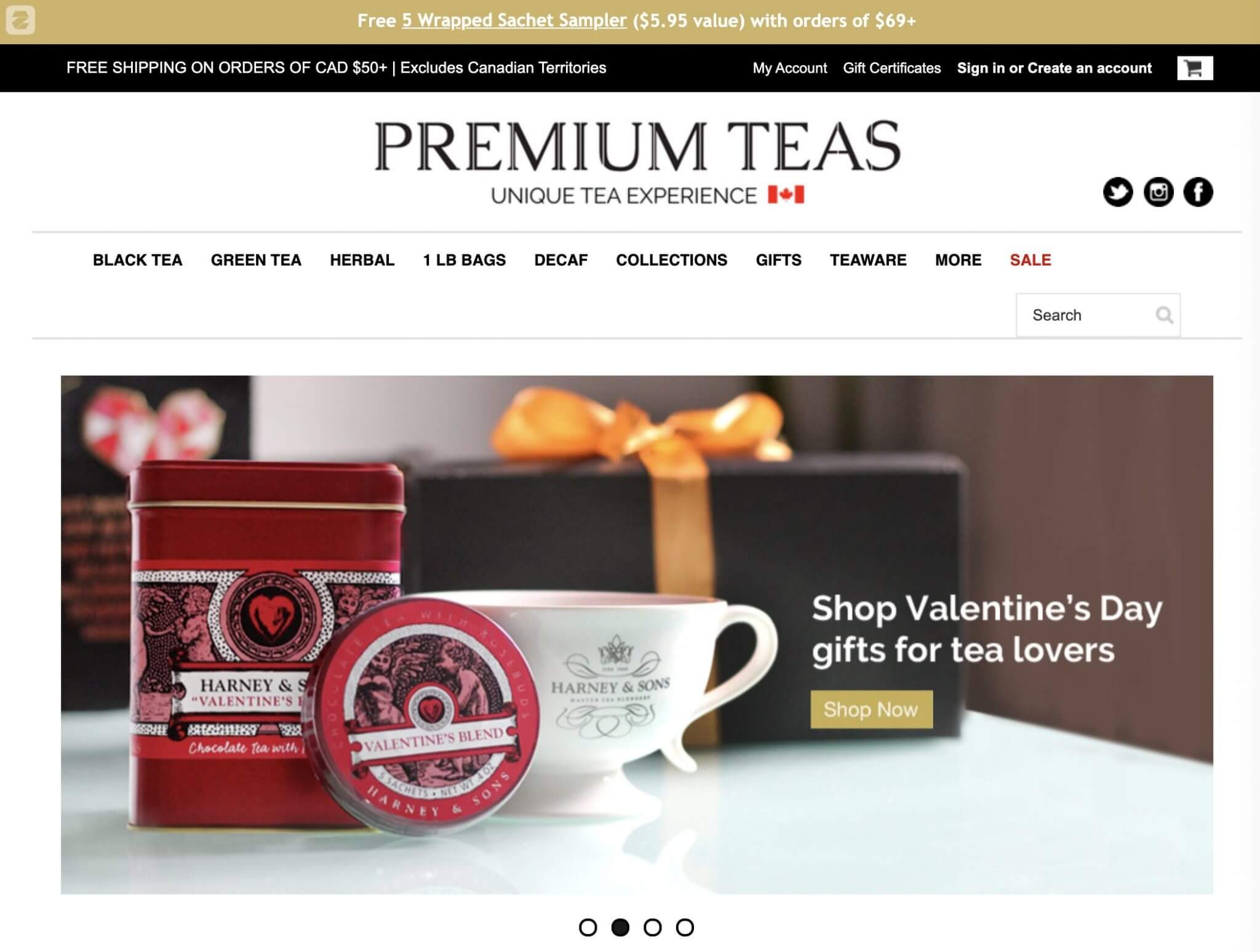
22. Premium Teas

Такой изысканный напиток, как чай, требует изысканного дизайна сайта. Именно этого и добился магазин электронной коммерции Premium Teas с помощью большого количества белого пространства. Дизайн чистый, современный и незагроможденный. Посетителям легко пролистывать ассортимент чая, а если им нужна дополнительная информация, они могут просто нажать на конкретный продукт, и их перенаправят на подробное описание товара.
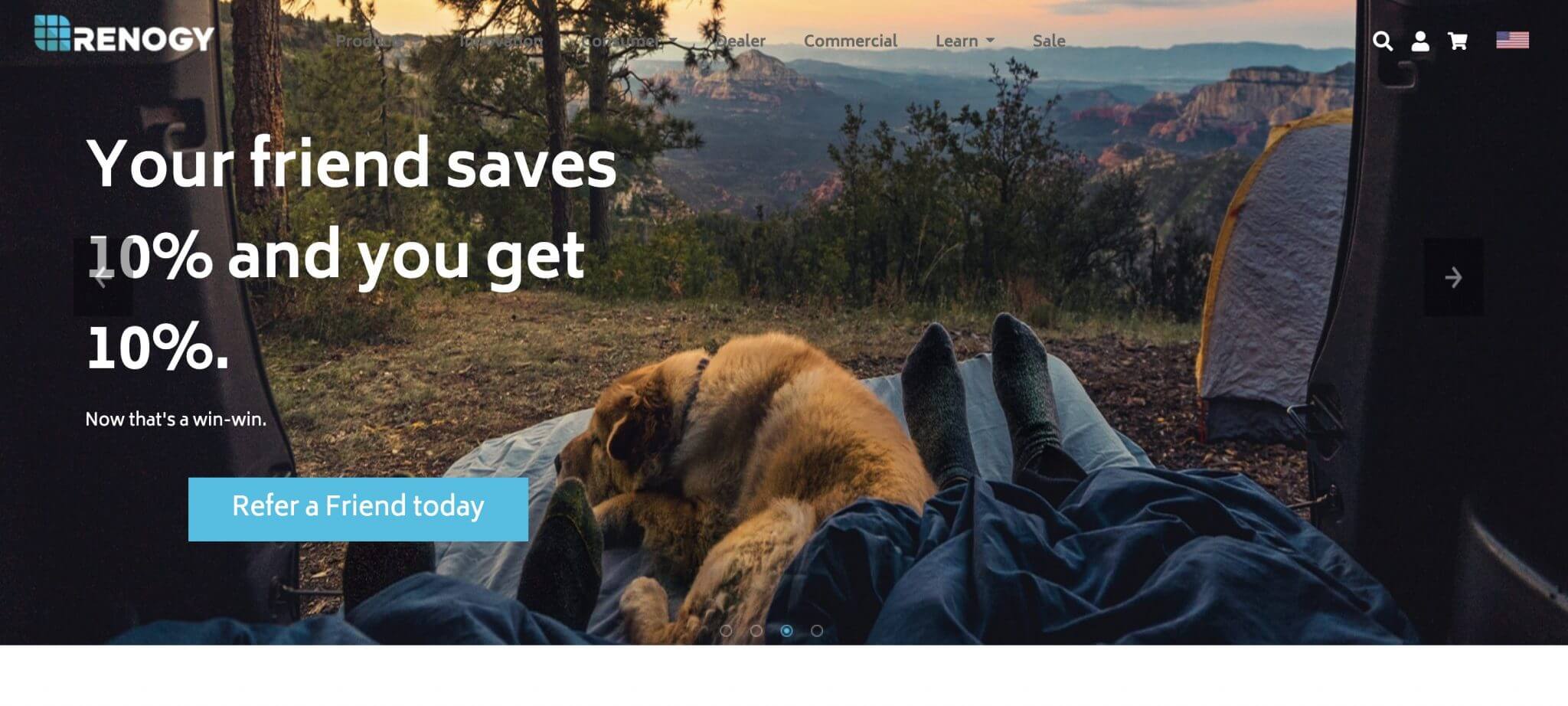
23. Renogy

Для компании Renogy было важно, чтобы посетители могли легко и быстро найти продукт, который они ищут. Поэтому, чтобы помочь клиентам в их путешествии, они позаботились о том, чтобы включить важную информацию о продукте. Фотографии продукции представлены в разных ракурсах, чтобы дать людям возможность получить 360-градусное представление о конкретном продукте, но если посетителям нужна дополнительная информация, им также предоставляется возможность загрузить инструкции по эксплуатации, технические характеристики продукта и сведения о гарантии. Кроме того, панель инструментов продукта более обширна, чтобы помочь покупателям, которые уже имеют достаточно хорошее представление о том, что им нужно.
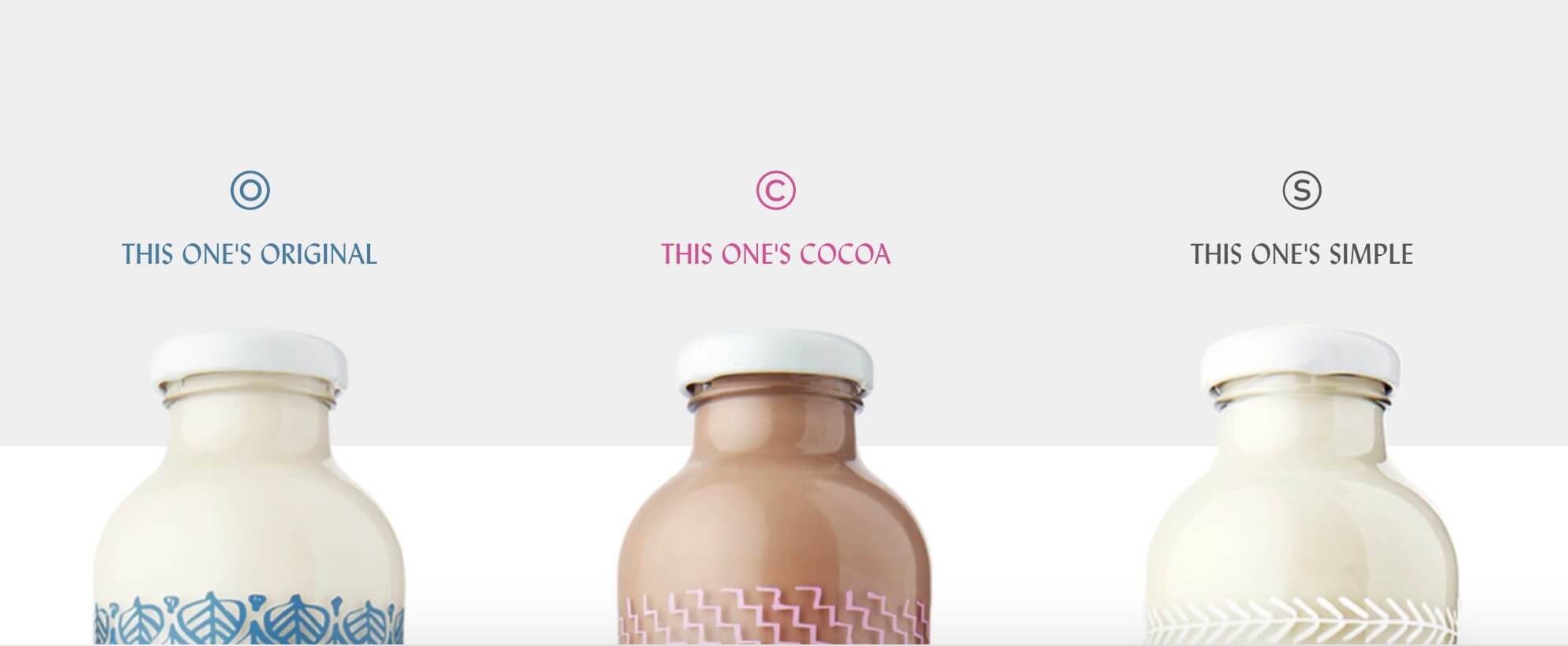
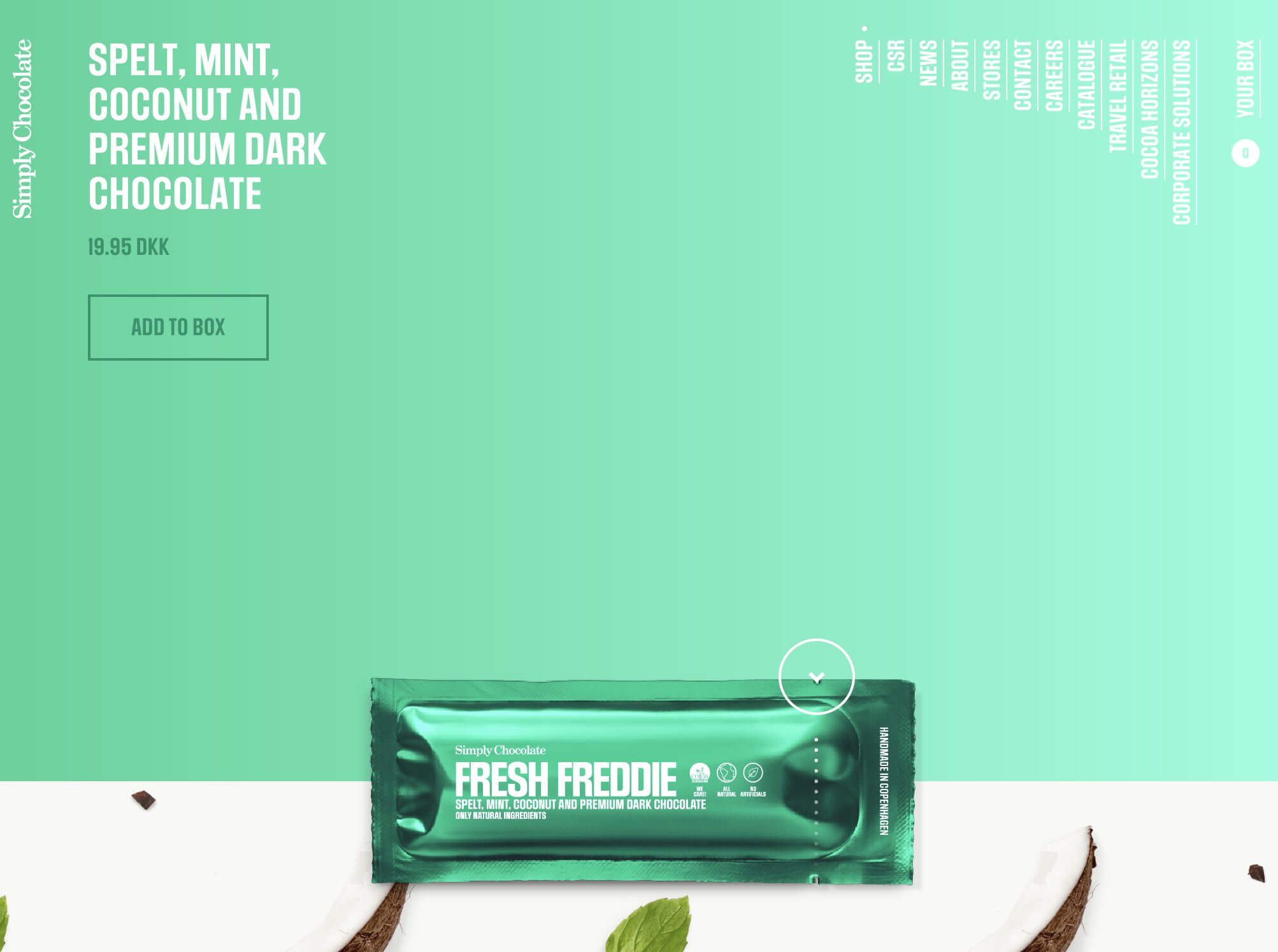
24. Simply Chocolate

Компания Simply Chocolate, расположенная в Копенгагене, Дания, продает просто шоколадные конфеты. Хотя их продукция, возможно, не так уж уникальна, дизайн их сайта определенно уникален. Когда вы прокручиваете страницу вниз, вас встречает (или скорее соблазняет) новая шоколадка, которая всплывает в середине страницы. В верхней части экрана перечислены ингредиенты и кнопка, если вы хотите добавить ее в корзину. Что еще вам нужно?
Нам также нравится в этом дизайне то, что цвет фона меняется каждый раз, когда появляется новая шоколадка. Это отличный способ выделить ваши отдельные продукты и сделать их интерактивными.
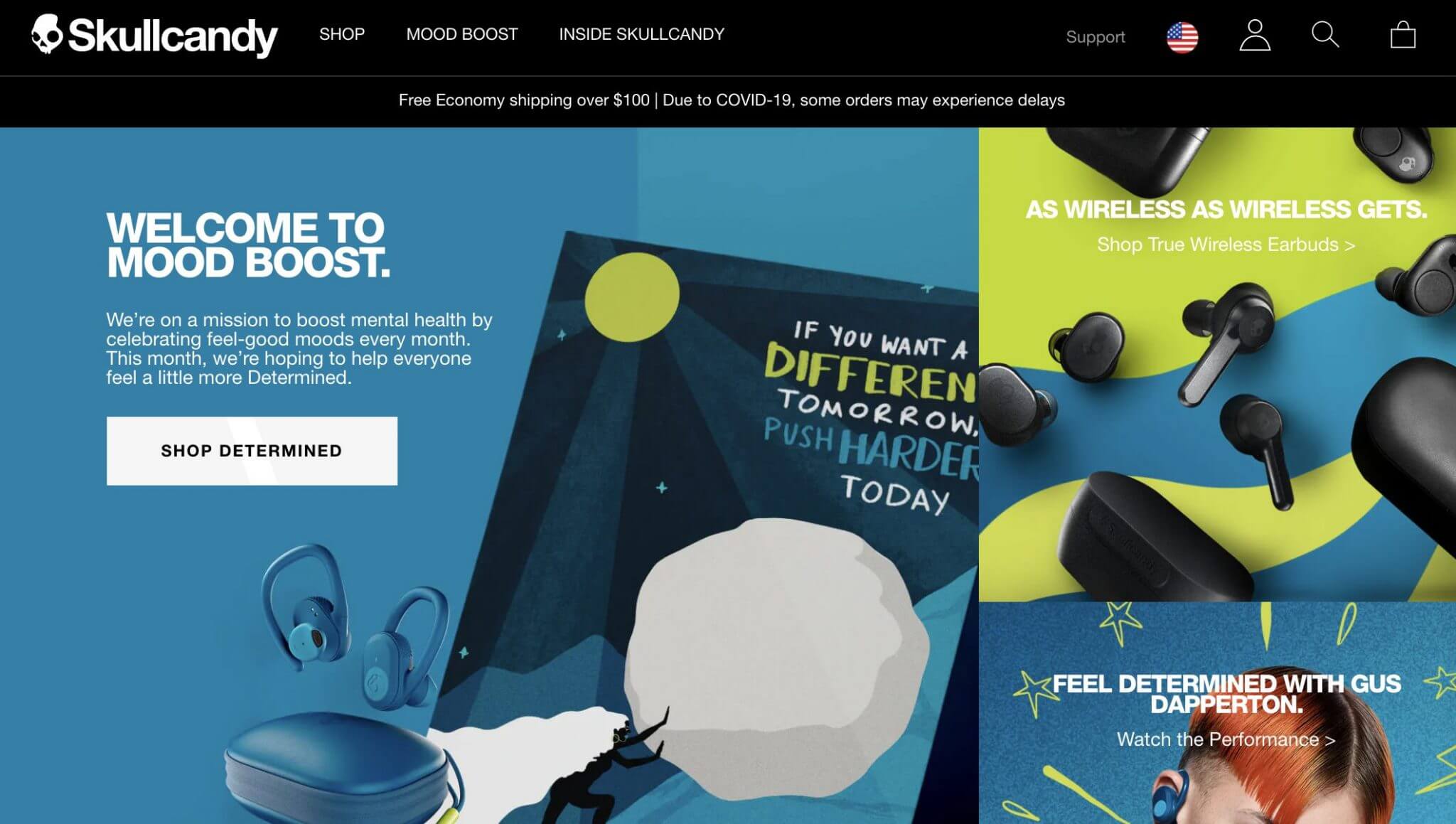
25. Skullcandy

Веб-сайт компании Skullcandy - отличный пример эффективного использования цвета. В дизайне их сайта также соблюден правильный баланс между текстом и визуальными эффектами. Использование высококачественных фотографий продукции помогает донести до посетителей, что этот бренд - это качество. В целом, сайт прост в использовании и предлагает беспроблемный опыт для посетителей, поддерживая их вовлеченность на каждом этапе путешествия.
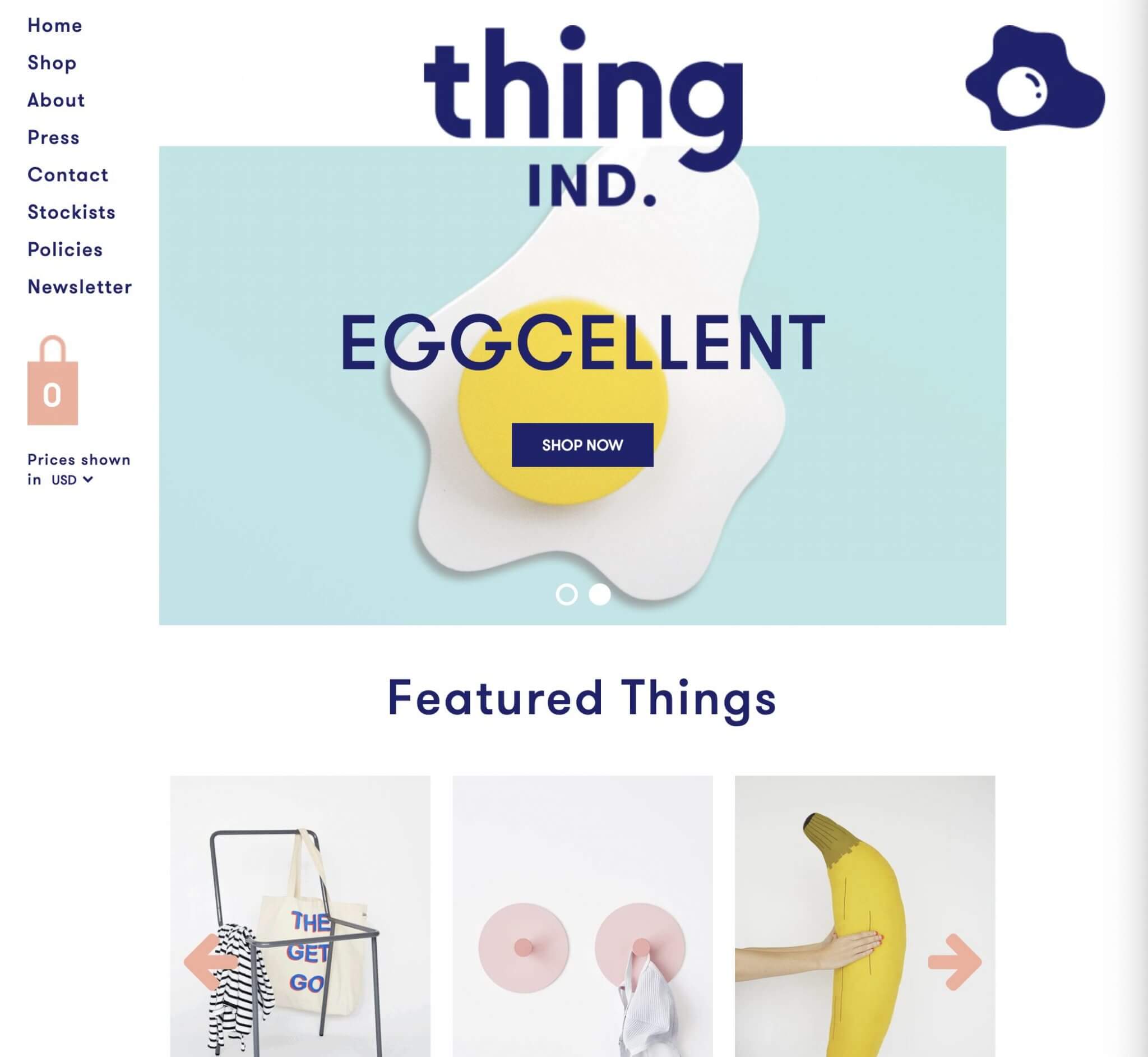
26. Thing Ind.

Дизайн сайта Thing Ind. делает несколько вещей очень правильными. Его текст, типографика и использование цвета заслуживают похвалы. Не всегда легко включить юмор в свой текст, но они действительно приложили дополнительные усилия, и это принесло свои плоды. Не то чтобы их продукция нуждалась в описании, поскольку фотографии продукции гарантируют, что она выделяется. Нам также нравится более смелый выбор в пользу крупной типографики. В целом, им удалось создать забавный сайт, который помогает продавать их забавные товары.
27. Чехлы Zugu

Если вы ищете пример того, как можно представить свой продукт, его характеристики и социальные доказательства, Zugu Case может вам помочь. Их главная страница имеет более длинный формат, чтобы гарантировать, что вся важная информация будет передана.
Надеемся, что данная статья оказалась для вас полезной!
Если вы хотите создать фирменный знак для своего сайта, просто воспользуйтесь нашим онлайн конструктором логотипов.
Часто задаваемые вопросы
На какой платформе создать интернет-магазин?
Существует множество платформ, приложений и инструментов для создания интернет-магазинов, которые помогут создать пример сайта. Попробуйте такие сайты, как Magento, Shopify или WooCommerce Отличные интернет-магазины будут управлять заказами, предлагать способы оплаты, помогать с доставкой, управлять маркетингом и многое другое.
Как разработать интернет-магазин?
При разработке веб-сайта электронной коммерции учитывайте следующие факторы:
- Сохраняйте простоту и не перегружайте дизайн.
- Сделайте свой брендинг заметным
- Используйте яркие цвета
- Используйте высококачественные изображения
- Сделайте ваш контент легко читаемым
- Убедитесь, что ваш сайт выглядит профессионально
- Включите ссылки на ваши социальные
Пример сайтов для продажи не товаров, а услуг?
Сайты электронного бизнеса могут представлять собой витрины интернет-магазинов или онлайн-рынки. Онлайн-рынок облегчает покупку или продажу товаров и услуг между продавцами и клиентами. Примерами сайтов онлайн бизнеса являются Etsy, Fiverr и Upwork. Онлайн-витрина - это скорее традиционный электронный магазин.
Топ 10 лучших маркетплейсов?
К 10 лучшим сайтам электронной коммерции относятся:
- Amazon
- Alibaba
- eBay
- Walmart
- Target
- Etsy
- Craigslist
- Macy's
- Wish
- Home Depot
Какой интернет-магазин является номером 1?
Интернет-магазин № 1 - это Amazon. Это не только лучший американский интернет-магазин, но и лучший сайт в большинстве стран.
Ежедневная рассылка с бесплаными материалами для дизайна
Научись создавать крутые логотипы
Детальный онлайн курс
