Цвет логотипа – инструкция по выбору правильного оттенка

У нас есть колоссальные 16,8 миллионов цветов на выбор для создания логотипа. И когда вы начинаете комбинировать их, чтобы сформировать палитру, наш выбор мгновенно становится практически бесконечным.
Чтобы начать статью, я буду погружусь в следующие темы:
Словарь - от цветовых оттенков до насыщенности и тепла, мы рассмотрим разные варианты цветовых решений для логотипов
Цветовой круг - мощный инструмент для визуализации связи между цветами
Цветовые схемы - как использовать цветовой круг для выбора цветовых схем
Психология цвета - чувства и значения, которые люди часто ассоциируют с определенными цветами
Инструменты и ресурсы - приложения и руководства, которые помогут вам освоить дизайн логотип с помощью цвета
Почему вы должны заботиться о цвете
Если бы кто-то передал вам ключи от машины вашей мечты, бесплатно, ваша голова взорвалась бы от волнения, верно? Конечно!
Но что, если автомобиль был окрашен в ваш самый ненавистный оттенок? Или каждая панель была совсем другого цвета? Или если интерьер был смешанный зеленым и строительным желтым цветом?
Возможно, вы уже немного менее взволнованы, не так ли?
Цвета имеют смысл. Они придают тон и эмоциональное воздействие так же, как и шрифты, и это делает их мощным инструментом в брендинге.
Словарь цвета
Прежде чем погрузиться в теорию, вам понадобятся следующие термины:
Первичные цвета

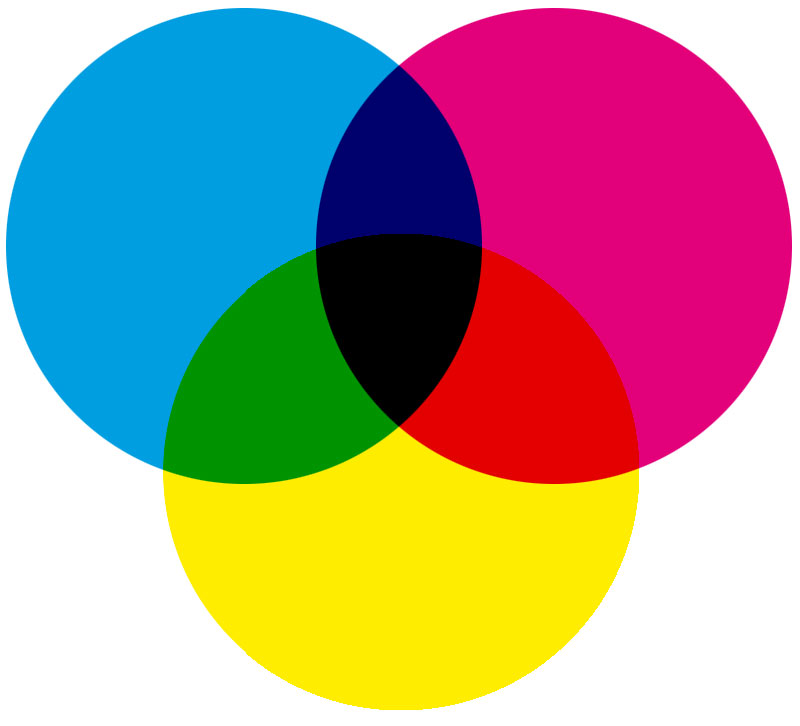
Первичные цвета составляют основу для всех остальных оттенков. Люди воспринимают три основных цвета: пурпурный, голубой и желтый. Каждый другой цвет, который мы видим, состоит из комбинации этих трех цветов в разных количествах, яркости и оттенках.
Традиционно мы рассматривали красный, синий и желтый цвета как основные цвета, но исследования показали, что пурпурный, голубой и желтый цвета лучше описывают наш опыт цвета.
RGB и hex

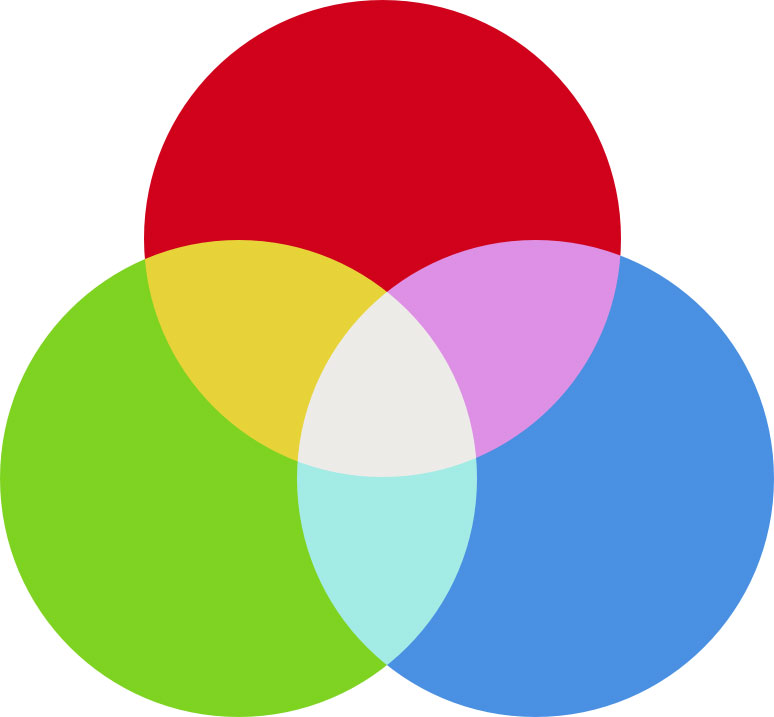
В Интернете мы используем RGB (красный-зеленый-синий) и шестнадцатеричные значения для представления цветов.
Цветовая система RGB определяет все цвета как комбинацию трех разных значений: определенного оттенка красного, зеленого и синего. Вот так:
rgb (59, 89, 145) является синим цветом Facebook
rgb (0, 0, 0) равен черному
rgb (255, 255, 255) равен белому
Шестицветная система преобразует каждое значение в шестнадцатеричное (базовое 16) представление, например:
3b599b равен синему цвету Facebook
000000 - черный
ffffff равно белому
Каждые два символа представляют значение цвета, поэтому цвет Facebook - красный оттенок 3b, зеленый – 59 и синий - 9b.
Теплый и холодный

Цвета также имеют «теплоту», и каждый может быть классифицирован как теплый или холодный цвет.
Теплые цвета содержат большее количество красных и желтых цветов. Они могут вызвать чувство тепла и страсти в дизайне. Они также могут вести себя очень агрессивно и смело, напоминая нам о дорожных знаках. Вот почему красный цвет часто используется в сообщениях об ошибках.
Холодные цвета содержат большее количество синего, ассоциируя холодный климат, лед, зиму, воду, ночное время, смерть и печаль. Они могут нести коннотации одиночества, холода и страха. Прохладные цвета также менее агрессивны и гораздо больше успокаивают. Подумайте о голубом небе или кристально чистых синих водах на пляже. Уже расслабились?
Температура
Увеличение температуры логотипа означает увеличение уровня оранжевого цвета. Как правило, изображение выглядит теплее и счастливее, подобно тому, как мир выглядит счастливее, когда солнце бросает на него оранжевое свечение. Напротив, снижение температуры лого делает его более холодным и менее привлекательным, например, как пасмурный день.
Яркость и затемнение
Яркость получается от добавления белого к цвету - затемнение, когда вы добавляете черный. Они позволяют создавать монохромные цветовые схемы, добавляя различные уровни белого и черного цветов в базовый оттенок.
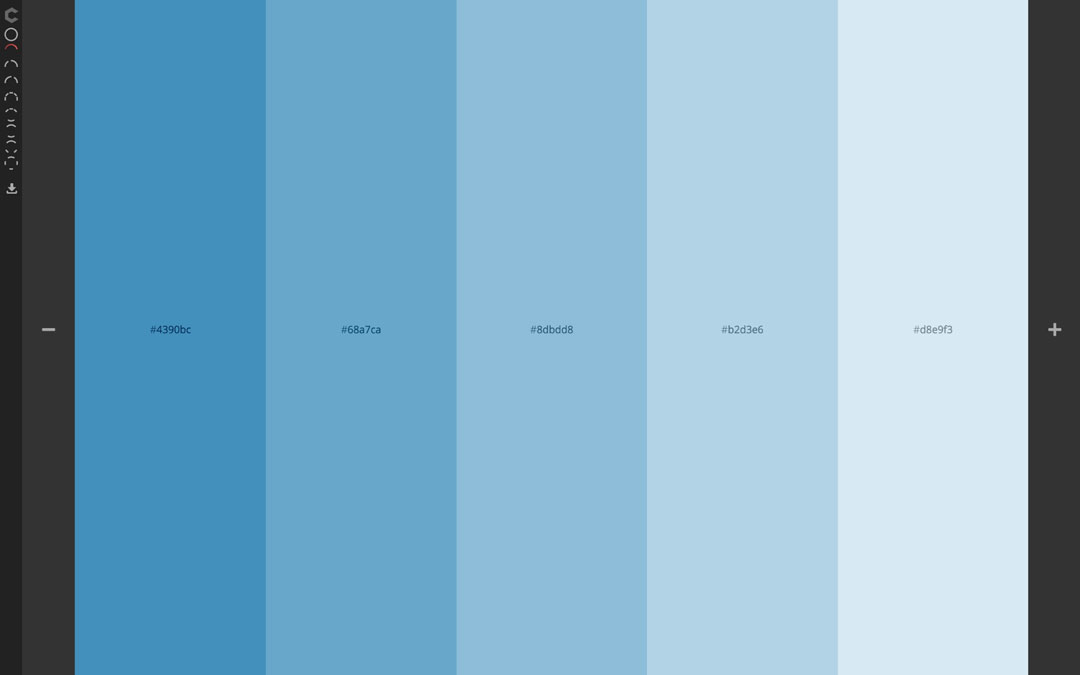
Например, если ваш базовый цвет # 8dbdd8 (светло-синий), как видно на изображении ниже, вы можете создать монохромную схему, выбрав два более ярких оттенка и два более темных оттенка.

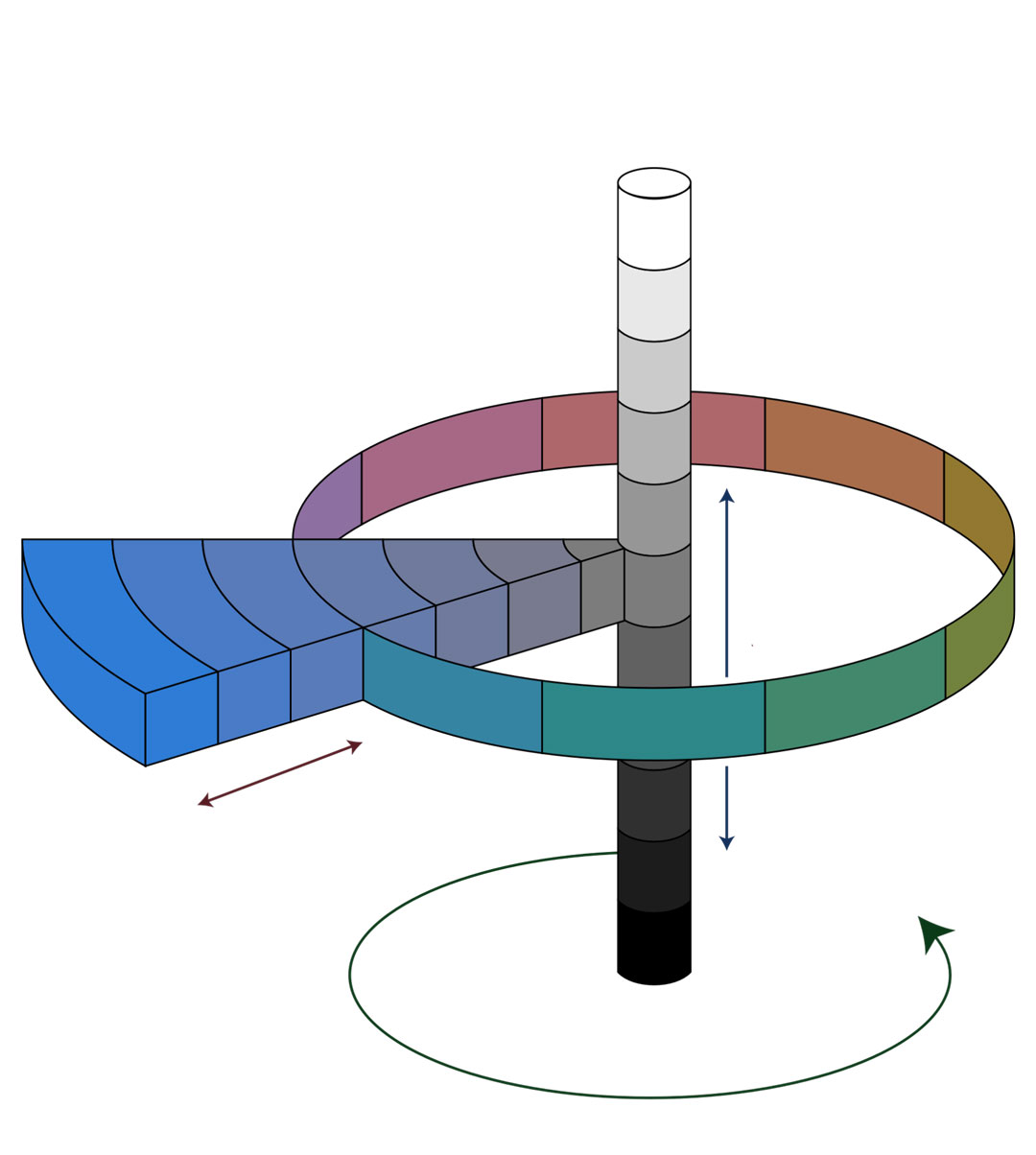
Насыщенность и оттенок
Насыщенность описывает интенсивность цвета. Увеличение насыщенности делает цвет более насыщенным и ярким, а уменьшение насыщенности заставляет его выглядеть бледным и тусклым. Когда мы говорим «светло-голубой» или «темно-зеленый», мы описываем изменения насыщенности.

Оттенок определяет степень, в которой цвет может быть описан как похожий или отличный от красного, оранжевого, желтого, зеленого, синего и фиолетового (цвета радуги). Поэтому, когда вы описываете цвет как «зеленовато-синий», вы определяете его с точки зрения двух оттенков.
Цветовой круг

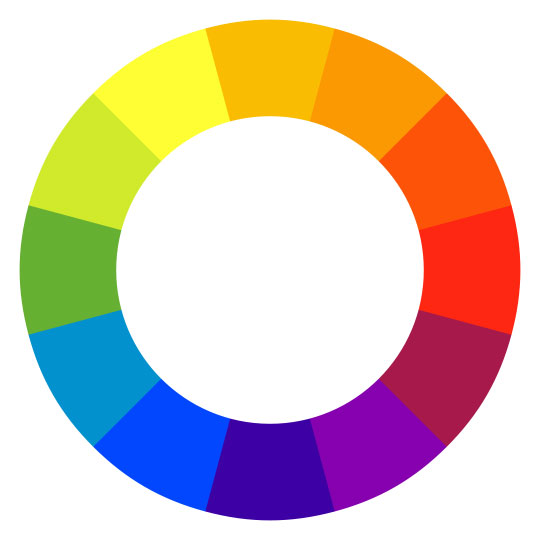
Основной цветовой круг содержит 12 стандартных цветов, используемых для создания цветовых схем. Каждый «кусочек пирога» представляет собой семейство цветов, которые могут быть достигнуты с различными насыщениями, оттенками и смесями соседних цветов. Комбинированные цвета (например, желто-оранжевые) являются результатом смешивания равных количеств базовых оттенков (желтый и оранжевый).
Основным цветом являются красный, желтый и синий. Вторичные цвета - фиолетовые, оранжевые и зеленые. Все остальное - третичный цвет, сочетание первичного и вторичного цветов.
В дизайне логотипов используется цветовое колесо, чтобы выбрать цветовые схемы, которые бывают представлены в четырех вариантах.
4 вида цветовых схем
Дизайнеры создают цветовые схемы, сочетая несколько цветовых семейств с цветовым кругом. Обычно это работает лучше всего, когда вы следуете одному из следующих шаблонов:
1. Монохромные

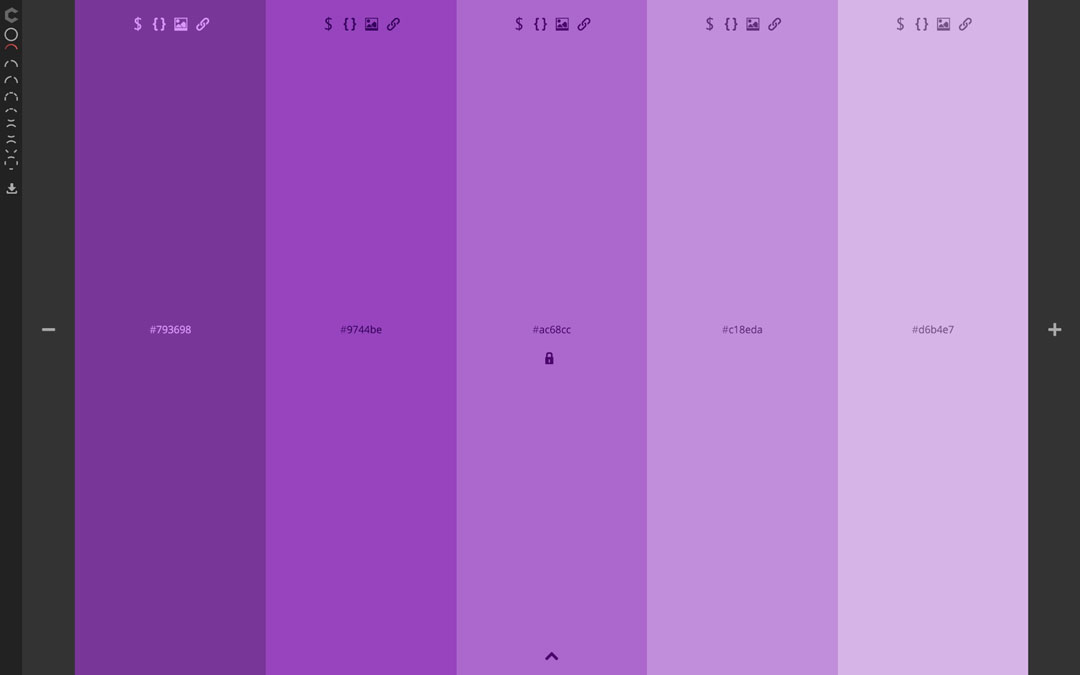
Монохромная цветовая схема состоит из различных оттенков и насыщенности одного базового цвета. Они очень хорошо работают друг с другом, но рискуют стать монотонными.
2. Добавочные

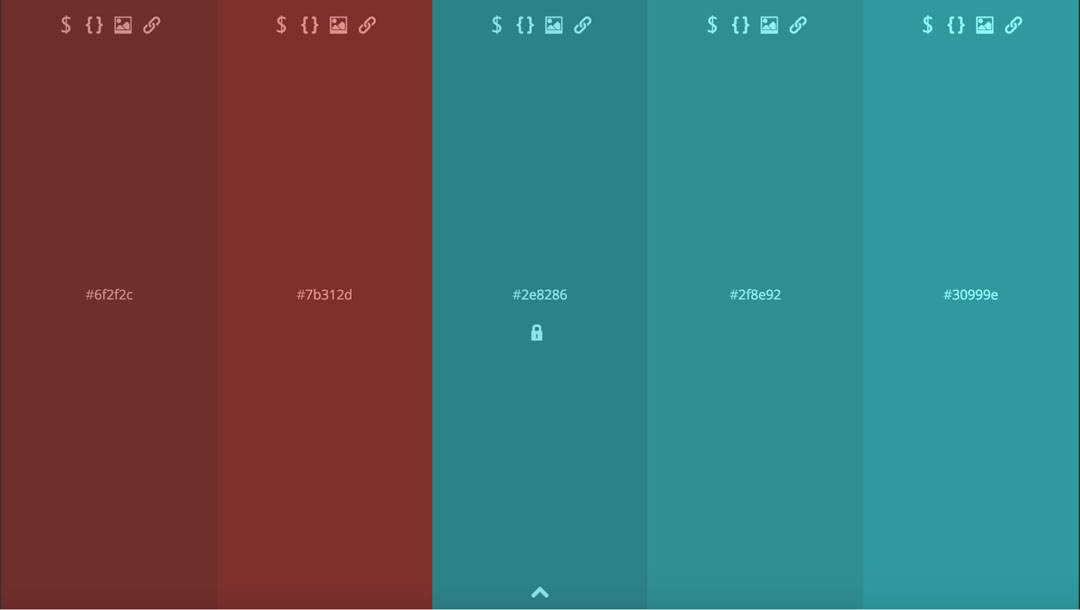
Добавочные схемы основаны на двух цветах с противоположных сторон цветового круга. Поскольку два оттенка будут сильно отличаться, такие схемы могут работать очень эффективно и быть всегда заметными.
Лайфхак: используйте дополнительный цвет для вашего акцента в логотипе. Используя приведенную ниже схему, если основной фон лого имеет зеленый оттенок, вы можете использовать розовый для главной детали.
3. Аналоговые

Аналоговые схемы имеют три цвета, которые находятся рядом друг с другом на цветовом круге. Из-за тональных сходств эти схемы могут создавать очень схожее чувство единства, без монотонности монохромной схемы.
4. Триада

Чтобы сделать триадную цветовую схему, нарисуйте равносторонний треугольник (треугольник, где все три стороны одинаковой длины) на цветовом круге, и поставьте три цвета в углах треугольника. Это создаст разнообразную, но сбалансированную схему.
Психология цвета
Каждый цвет имеет свои уникальные особенности и значения. Тщательно выбирая цвета, вы можете укрепить впечатление от логотипа.
Примечание: Значения цвета могут сильно различаться в разных культурах и регионах.
Красный
Этот яркий, агрессивный цвет может передавать различные значения в зависимости от контекста, но он делает все это с силой и азартом. Объедините его с черным для мужского, агрессивного ощущения, идеально подходящего для спортивного автомобиля. Соедините его с белыми и золотыми, и это будет говорить о любви и страсти. Красный также представляет собой знаки опасности и крови.
Оранжевый
Теплый, но менее агрессивный, чем красный, оранжевый трудно пропустить, что объясняет его использование в строительстве, технике безопасности и охотничьем снаряжении. Это также практически символизирует тыквы и Хэллоуин. Оранжевое тепло может создать забавную и энергичную атмосферу.
Желтый
Желтый представляет солнце, тепло и летнее время. Это также самый заметный цвет в спектре, поэтому он действительно привлекает внимание. Он особенно привлекателен, когда сочетается с белым или черным, как в оборудовании для обеспечения безопасности, школьных автобусах и такси. Будьте осторожны с ним, так как многих людей он раздражает.
Синий
Синий вызывает чувство небесного, тропического и, как ни странно, профессионализма. Учитывая его длительную связь с водой, мы думаем о синем как освежающем и очищающем. Темные оттенки синего, однако, могут вызвать печаль.
Зеленый
Как цвет большинства растений, зеленый передает ощущение роста и здоровья, делая его идеальным для органических, экологически чистых и здоровых продуктов. Объедините его с синим и коричневыми, чтобы символизировать природу. Зеленый также представляет богатство и финансы в странах, где основная валюта доллар.
Коричневый
Вы не увидите много коричневого цвета в логотипах, возможно потому, что он символизирует грязь. Но он идеален, если вы хотите создать ощущение роскоши, например, для логотипа модного бренда.
Фиолетовый
В Древнем Риме только богатые могли позволить себе фиолетовый (краситель был сделан из раковин улиток). Эта ассоциация остается сильной спустя все эти столетия, делая фиолетовый идеальным оттенком для роскошных брендов. В сочетании с красным он может выразить интимность и романтику. С белым и розовым он становится игривым и похожим на ребенка.
Белый
Белый - это чистота и невинность. Вы увидите его в логотипах, посвященных свадьбам, здравоохранению, науке и духовности. Это также означает ощущение чистоты и свежести.
Черный
Черный подразумевает силу, роскошь, зло, смерть и неизвестность. Битва между добром и злом представлена как белый против черного - просто взгляните на обычные костюмы Дарта Вейдера и Люка Скайуокера.
Инструменты и сайты для подбора цвета
Со всей сложностью и гибкостью проектирования цветовых решений неудивительно, что дизайнеры разработали множество инструментов, помогающих в этом процессе. Вот только пара наших фаворитов.
Генераторы цветовой схемы (палитры)
Мои два любимых генератора палитр позволяют вам выбирать каждый цвет вручную или автоматически генерировать их на основе одного или двух цветов.
COLOURCODE

COLOURCODE имеет предустановленные режимы для всех типов схем и вы можете экспортировать свои схемы как .scss, .less, или просто дать ссылку на него. Это также интересное средство поиска, поскольку оттенки изменяются, когда ваша мышь перемещается по экрану.
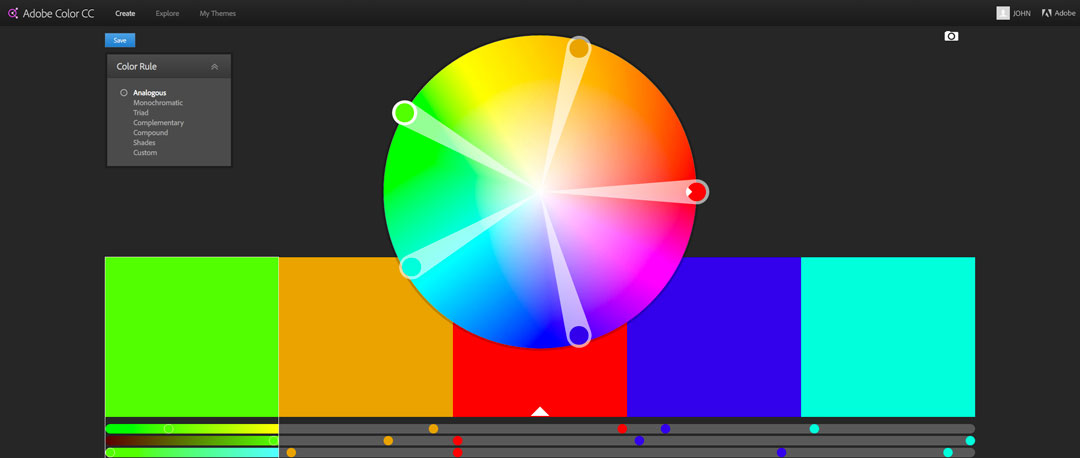
Adobe Color CC

Adobe Color CC, ранее «Kuler», также имеет цветовые схемы, но добавляет две отличные функции, которых нет в COLOURCODE. Во-первых, Color имеет встроенную «социальную страницу», поэтому вы можете изучать палитры других людей. Второй (и намного превосходящий) - это возможность извлечь цветовую схему прямо из изображения.
Вдохновение цветовыми палитрами
Вам нужно вдохновение для великолепных цветных комбо? Следующие сайты используют изображения и рисунки для иллюстрации того, как разные цвета работают вместе. Используйте их, чтобы помочь себе в выборе вариантов.
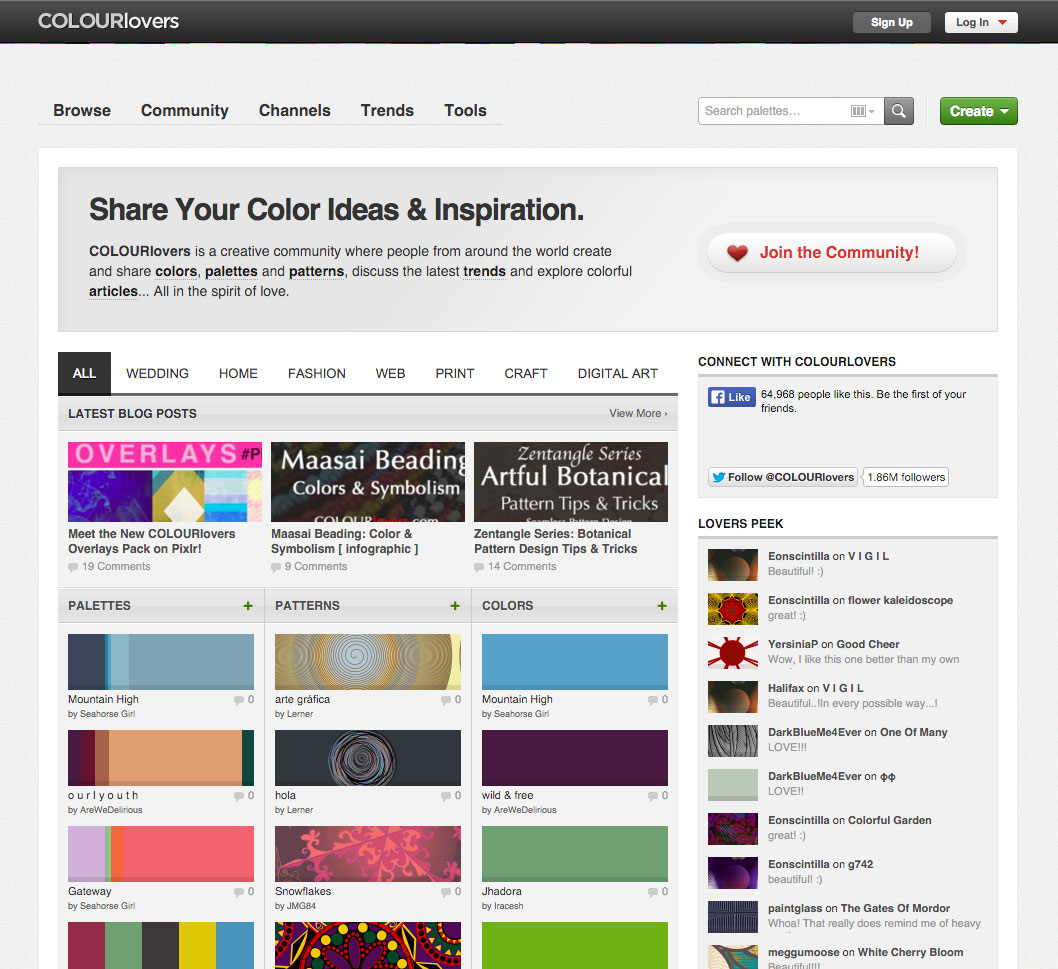
COLOURlovers

COLOURLovers представляет сообщество людей, разделяющих любовь к цвету, палитрам, шаблонам и связанные с цветом статьям.
Использование цветов
Нуждаетесь в вдохновении от коллег-дизайнеров? Посмотрите на сайте:

Все это - кураторские примеры лучших дизайнов в Интернете.
Dribbble and Behance
Это сайты с дизайн портфолио, включая брендинг, типографику, иллюстраций, продукты, архитектуру и веб-дизайн.
Друзья, начните работать с цветами!
Используйте свои новообретенные знания о цветах, чтобы оживить ваш логотип. Цвет - это мощный инструмент, который придает вашим клиентам особое настроение или чувство, и может использоваться для повышения узнаваемости бренда. Вероятно, вы узнали бы знак Coca-Cola только по своему цвету, не говоря уже о его логотипе.
Цвет настолько важен, что франшизы, такие как Starbucks, имеют чрезвычайно важные правила, касательно изменения и отклонения цветов для каждой своей франшизы. Каждый франчайзи должен выбирать из списка одобренных цветов. Перед запуском кафе появляется представитель головного офиса, чтобы убедиться, что цвет, нанесенный на стену, соответствует строгим допускам.
Правильно используйте цвет, и ваш логотип станет более естественным и сочетаемым. Теперь, когда у вас есть основа, я призываю вас идти дальше по пути теории цвета. Но, прежде всего, убедитесь, что вы часто смотрите на красивые примеры использования цветов, а также практика, практика, практика.
Понравилась статья? Поделитесь ей в социальных сетях!
Также напоминаем, что вы можете самостоятельно создать логотип онлайн в нашем сервисе!
Рекомендую к прочтению: Стили логотипов – 7 разновидностей. Какой выбрать себе?
Ежедневная рассылка с бесплаными материалами для дизайна
Научись создавать крутые логотипы
Детальный онлайн курс
