Стеклянный логотип – самостоятельно в Photoshop [5 шагов]

Как создать эффект стеклянного логотипа в фотошопе?
Вот быстрый способ создать какой-нибудь красивый полупрозрачный тип стекла, который будет отлично работать на любом фоне, полностью сделанный с помощью стилей слоев.

Пользователям англоязычной версии Photoshop стоит смотреть на скриншоты, там все будет как у вас в программе. Людям, у которых установлен русский фотошоп, необходимо читать описания к фотографиями, все функции и настройки будут указаны на родном языке.
Итак, приступим:
Шаг 1:
Во-первых, подготовьте свой фон. Мы будем использовать отличную мокрую металлическую текстуру (Google в помощь).

Шаг 2:
Следующим шагом является настройка яркости и добавление синего градиента.
Выберите слой текстуры и нажмите Ctrl + U на клавиатуре, чтобы открыть окно настройки Насыщенность. Установите следующие параметры: Оттенок: 202; Насыщенность: 68; Яркость: +10;

Шаг 3:
Введите текст, который вы хотите, и выберите его шрифт - мы использовали Franklin Gothic Heavy, потому что жирный шрифт является лучшим для этого эффекта.
Используемый размер составляет около 300 пт, а цвет, выбранный вами для текста, не повлияет на результат.

Шаг 4:
Далее идет добавление стилей слоя к тексту. В нижней части палитры «Слои» нажмите «Добавить стиль слоя» и выберите «Тень». Мы также будем использовать опции внутренняя тень, внутреннее свечение, тиснение, обводка и глянец из того же списка.
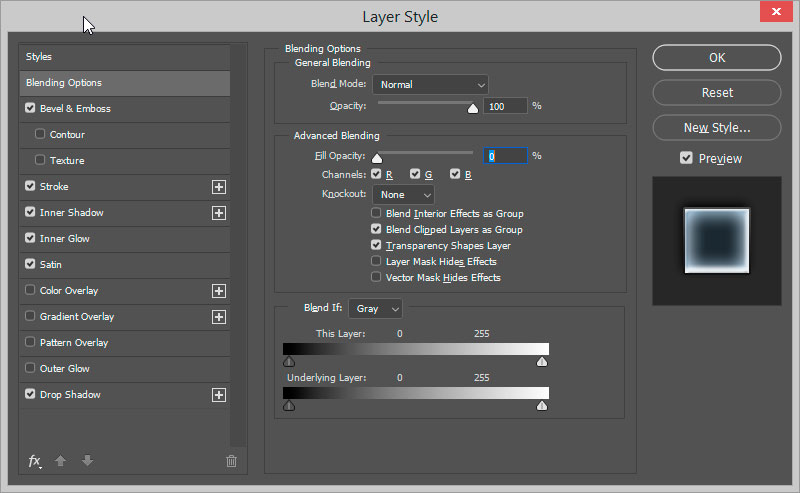
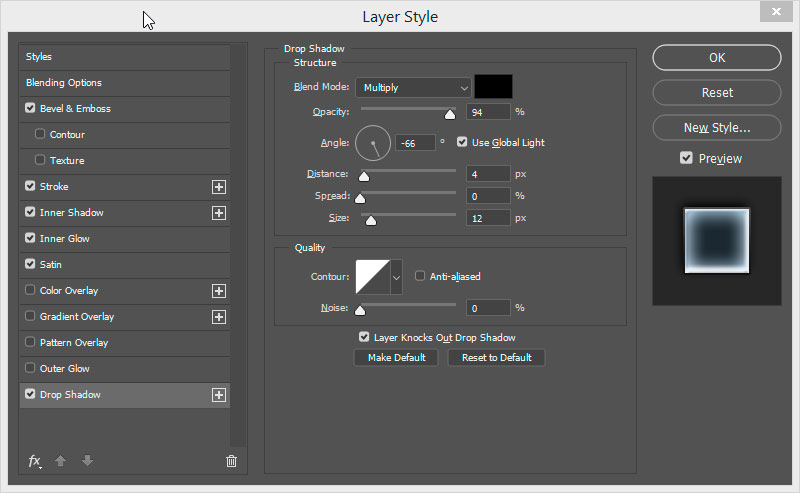
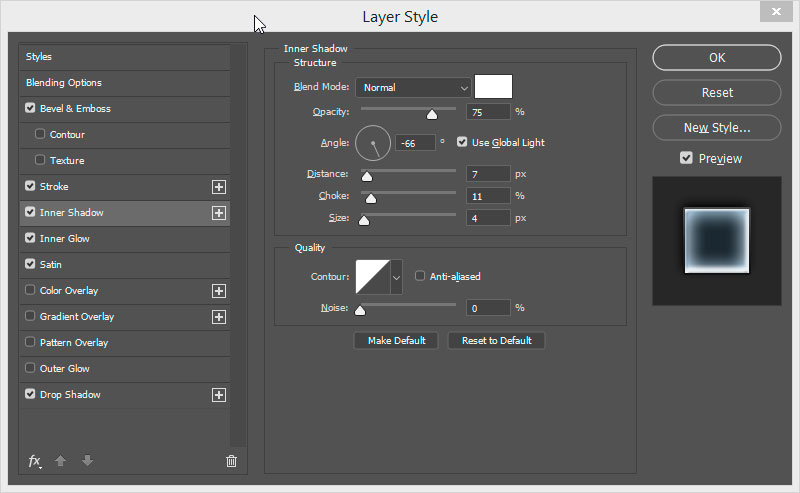
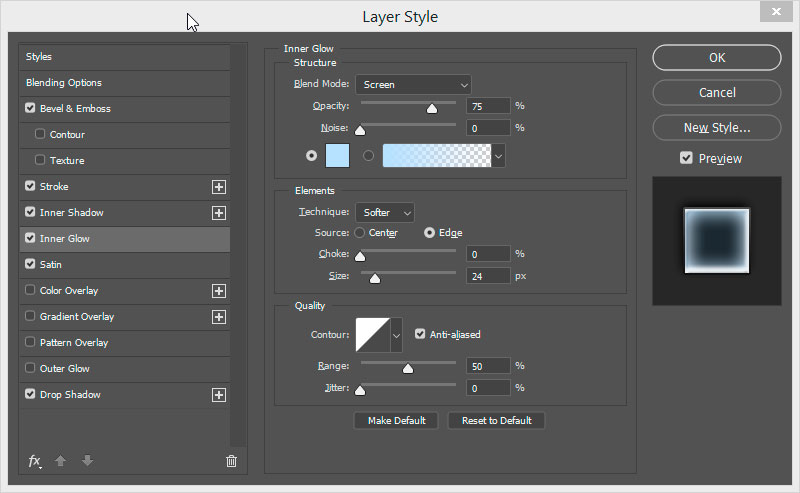
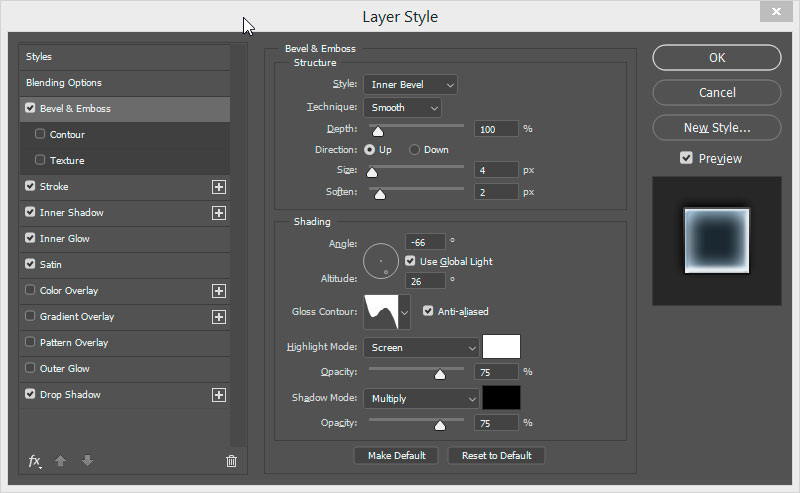
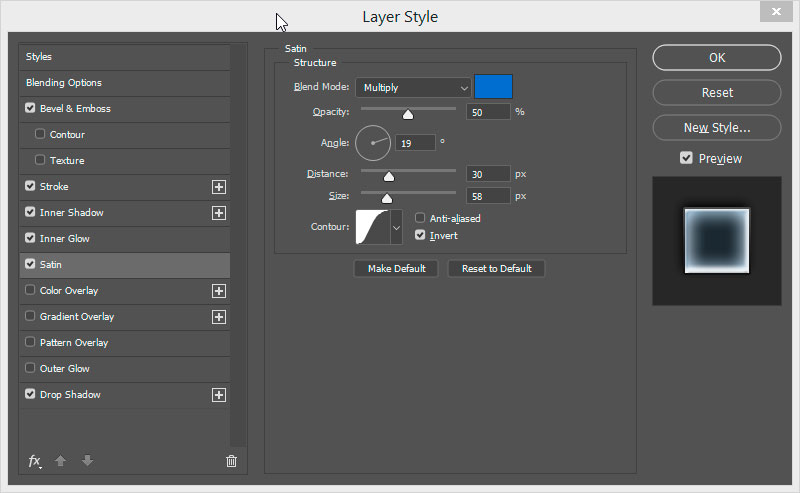
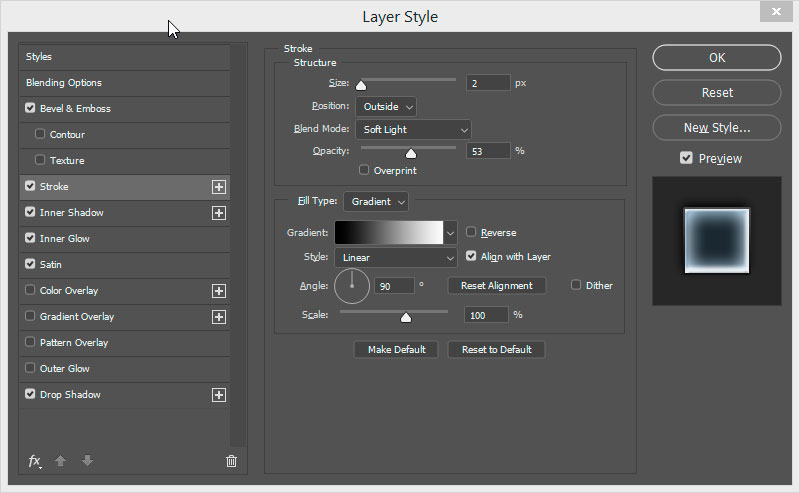
Выставьте значения как на изображении ниже для каждого стиля слоя, чтобы получить эффект стекла.
Имейте в виду, что параметры слоя «Непрозрачность» и «Заливка» должны быть выставлены на 0%. Это сделает цвет вашего текста прозрачным.



Когда вы нажмете на стиль Внутренняя тень, вам нужно выбрать белый (#ffffff).

В опции Внутреннее свечение выберите цвет #bee0ff.

При выборе «Тиснения» поменяйте значение в поле стиль.

Когда вы выбираете инструмент «глянец», цветовой код должен быть установлен на # 006fce.

Напоминаем, что все значения стилей слоя на изображениях выше должны быть идентичны.

Итак, теперь вы повторили то, что умеем мы.
На этом наше простое учебное пособие по стеклянному логотипу закончено, и теперь вы можете создавать такую же потрясающую графику в Photoshop самостоятельно.
Рекомендую к прочтению: Логотип фотошоп бесплатно – 20 шаблонов для скачивания
Ежедневная рассылка с бесплаными материалами для дизайна
Научись создавать крутые логотипы
Детальный онлайн курс
