Дизайн мобильной версии сайта – все, что нужно знать сегодня

Дизайн мобильных версий сайтов необходим.
Почему? Потому что мобильные устройства революционизируют способы связи и, как следствие, методы работы предприятий. Фактически, большая часть веб-трафика в настоящее время поступает с мобильных устройств.
"Мобильные устройства становятся не только новым цифровым центром, но и мостом к физическому миру", - сказал Томас Хьюсон, вице-президент и главный аналитик Forrester Research. "Вот почему мобильные технологии повлияют не только на ваши цифровые операции - они изменят весь ваш бизнес".
Другими словами, вам нужен веб-сайт с поддержкой мобильных устройств.
Но что такое сайт, дружественный к мобильным устройствам? В этой статье вы узнаете все о мобильных веб-сайтах и увидите девять лучших примеров дизайна мобильных версий сайтов. Кроме того, вы узнаете, как выяснить, является ли ваш сайт удобным для мобильных устройств.
Давайте приступим к делу.
Что такое сайт, готовый к мобильным устройствам?
Проще говоря, мобильный сайт - это сайт, который разработан и оптимизирован для портативных устройств, таких как смартфоны и планшеты.
А мобильный отзывчивый дизайн - это процесс создания сайта, который адаптируется к размеру экрана, на котором он просматривается.
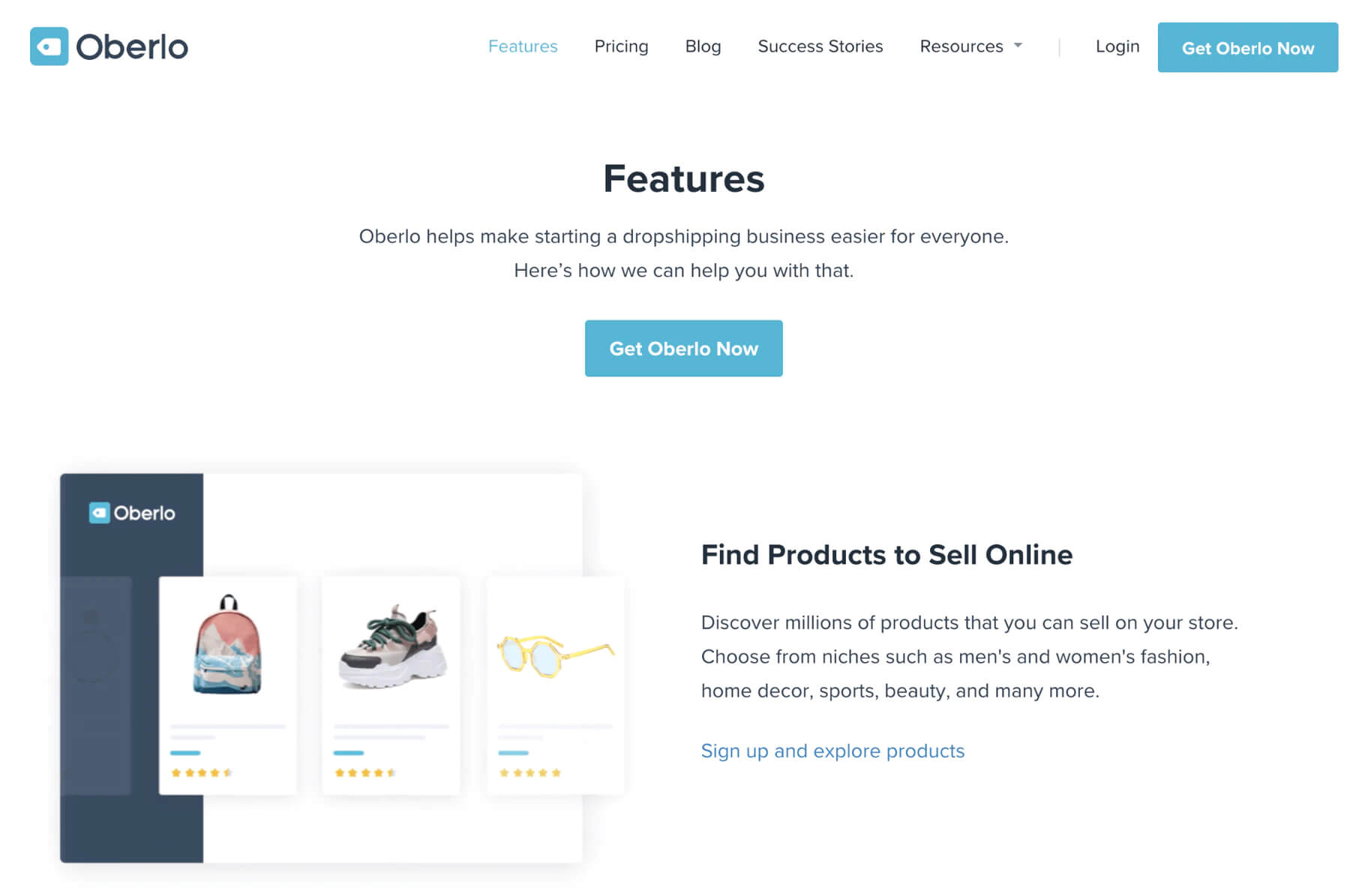
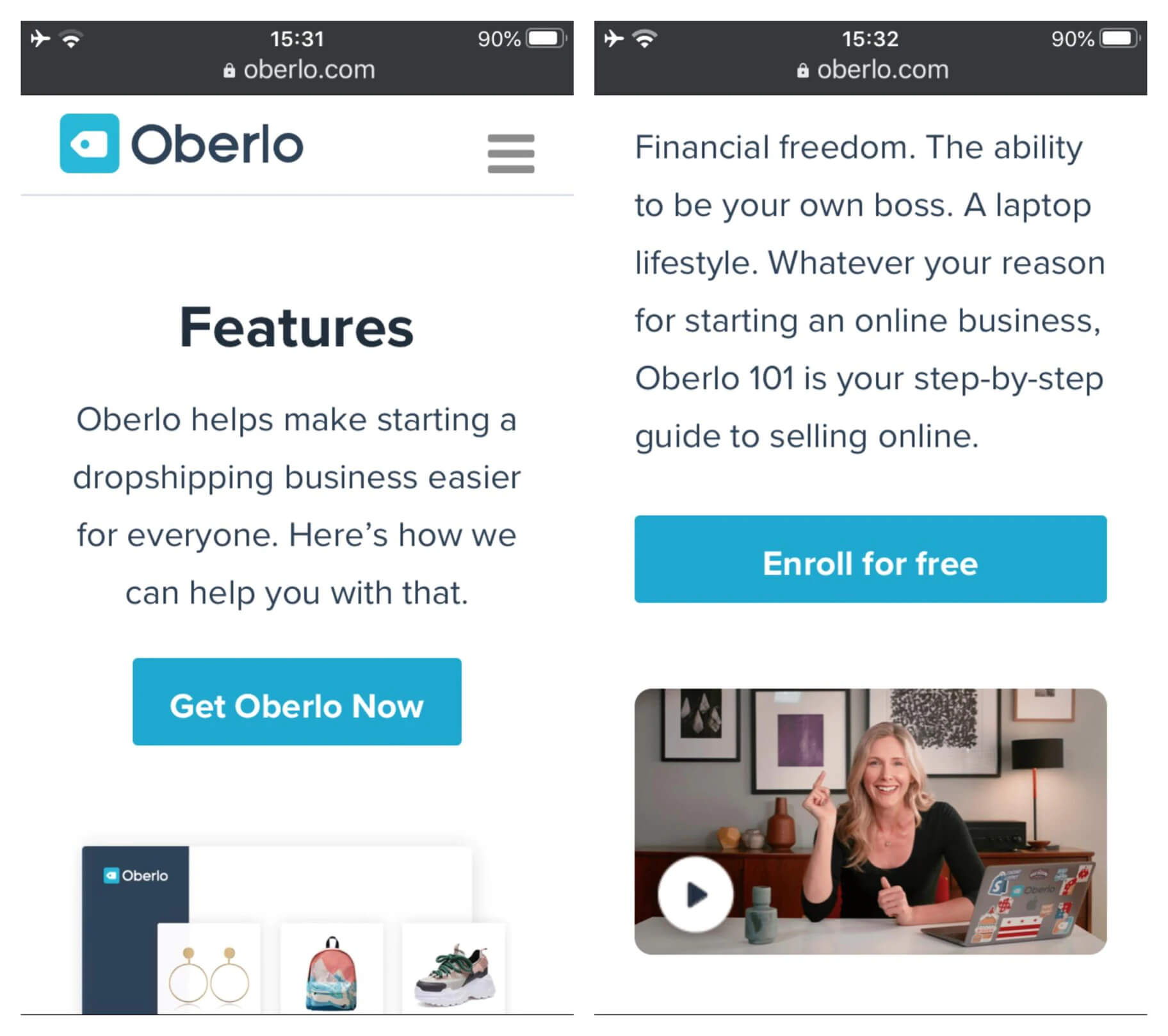
У сайта Oberlo дизайн сайта адаптирован для мобильных устройств. Давайте сравним, как он выглядит на настольном и мобильном компьютерах.
На изображении ниже видно, что на настольном сайте много места, элементы страницы местами расположены рядом, а текст относительно мал по сравнению с размером экрана.

С другой стороны, при просмотре сайта на мобильном устройстве элементы страницы расположены друг над другом в одной длинной колонке, и вокруг каждого элемента меньше пространства. Кроме того, кнопки крупнее, чтобы их было удобно нажимать, а текст крупнее по отношению к размеру страницы, чтобы его было легче читать.

"Богатый и интерактивный опыт, который мы привыкли ожидать от мобильных приложений, создал новые стандарты и ожидания для всех цифровых медиа, включая веб", - сказал Радж Аггарвал, генеральный директор компании Localytics, занимающейся мобильным маркетингом. "В результате веб-сайты развиваются и становятся более похожими на приложения по своей богатой функциональности".
Важность дизайна мобильных версий сайтов
Давайте перейдем к делу: В последнем квартале на смартфоны пришлось 52,6 процента мирового трафика веб-сайтов.
Это означает, что использование мобильных устройств теперь доминирует над настольными компьютерами.
Кроме того, ожидается, что число мобильных пользователей во всем мире вырастет до 3,8 миллиарда.
Как сказала Синди Шаффстал, основатель маркетинговой компании Spider Trainers, "Мобильные устройства - это не будущее, а настоящее. Встречайте своих клиентов в той среде, которую они выбирают, а не там, где удобно вам".
Мобильные устройства также меняют покупательские привычки.
По данным Google, 59 процентов покупателей утверждают, что возможность совершать покупки с помощью мобильного устройства является важным фактором при выборе продавца или бренда.
Кроме того, 70 процентов владельцев смартфонов, совершивших покупку в магазине, обращаются к своим мобильным устройствам, чтобы предварительно изучить информацию о покупке.
Если этого недостаточно, алгоритм Google отдает приоритет в результатах поиска сайтам, дружественным к мобильным устройствам.
В марте 2020 года Google заявил: "Для упрощения мы переходим на мобильно-первую индексацию для всех сайтов".
Если вы задаетесь вопросом, что это значит, защитник разработчиков Google Джон Мюллер объясняет:
"В настоящее время Google рассматривает настольную версию сайта, а затем на основе этой информации определяет, как он будет ранжировать мобильный сайт. После выхода этого обновления произойдет обратное. Google начнет смотреть на ваш мобильный сайт и, исходя из этого, будет ранжировать настольный сайт".
70 процентов сайтов, отображаемых в результатах поиска, уже ранжируются на основе этого алгоритма индексирования по принципу mobile-first.

Наконец, многие пользователи загружают мобильные сайты, используя медленное и слабое телефонное соединение. В результате бренды должны создавать дизайн мобильных сайтов, которые быстро загружаются.
В общем, мир сейчас ориентирован на мобильные устройства, и именно поэтому вам нужен мобильный отзывчивый сайт.
8 советов по дизайну лучших мобильных версий сайтов
В этом разделе мы подробно рассмотрим восемь советов по дизайну мобильных сайтов, которые вы можете использовать. Кроме того, вы увидите реальные примеры из жизни некоторых из лучших мобильных версий сайтов в Интернете.
1. Используйте большие кнопки
Удобные для мобильных устройств веб-сайты должны иметь достаточно большие кнопки, чтобы пользователи могли нажимать на них без необходимости увеличивать масштаб. Кроме того, между гиперссылками должно быть свободное пространство. Если ссылки расположены слишком близко друг к другу, пользователи могут попытаться нажать на одну ссылку и случайно нажать на другую.
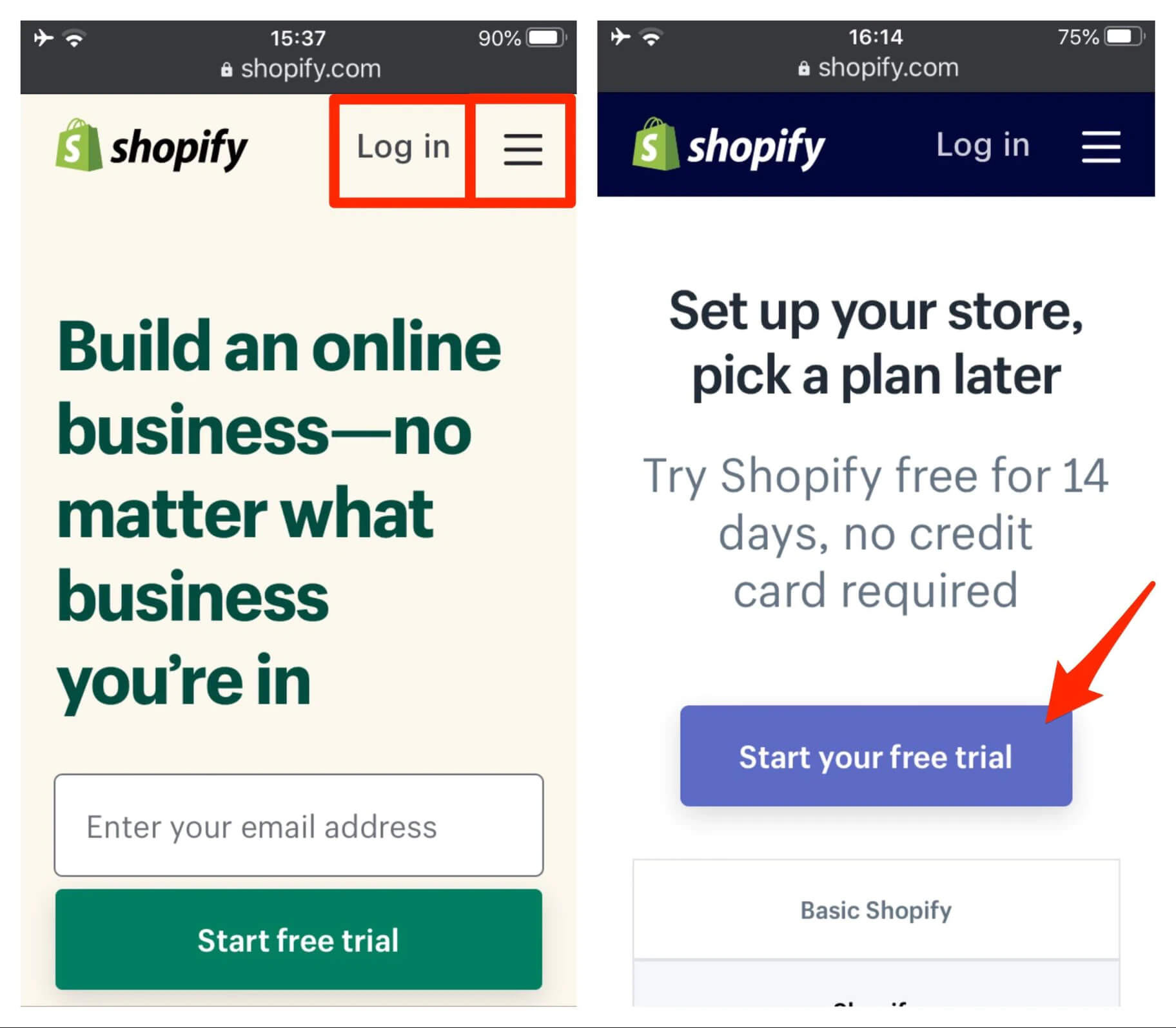
Shopify использует большие кнопки и оставляет много места между гиперссылками в дизайне своего мобильного сайта.

Поэтому при разработке веб-сайта, реагирующего на мобильные устройства, не забывайте о расстоянии между ссылками и убедитесь, что на каждую гиперссылку можно легко нажать.
2. Сделайте текст достаточно крупным для чтения
Этот пункт может показаться немного очевидным, но он также имеет решающее значение для дизайна сайта, ориентированного на мобильные устройства.
Пользователям никогда не нужно увеличивать масштаб, прокручивать страницу влево или вправо, чтобы прочитать что-то. Текст всегда должен быть достаточно крупным для комфортного чтения.
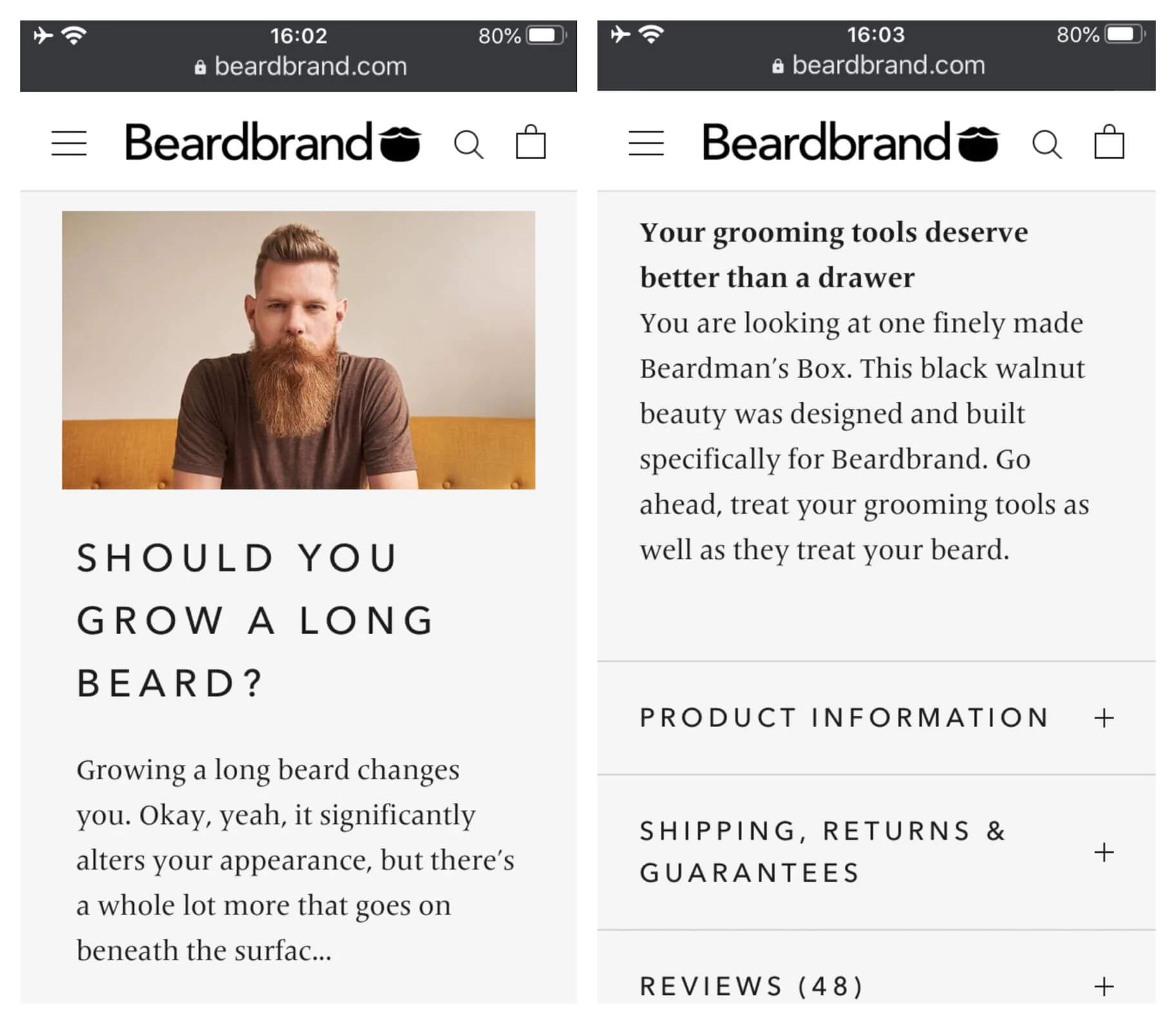
В приведенном ниже примере от Beardbrand видно, что весь отображаемый текст идеально соответствует размеру экрана.

Сделайте свой текст достаточно крупным на экранах любого размера, чтобы пользователи могли легко прочитать то, что вы хотите сказать.
3. Упростите меню
Меню веб-сайтов для настольных компьютеров занимают много места. Они могут занимать целую полосу в верхней части экрана, иметь обширные выпадающие опции, и все это без ущерба для удобства пользователей.
На мобильных устройствах дело обстоит иначе - там просто не хватает места.
Удобные для мобильных устройств сайты должны использовать простые меню, которые представляют обзор сайта. Пользователи могут использовать категории, фильтры или функцию поиска, чтобы найти то, что они ищут.
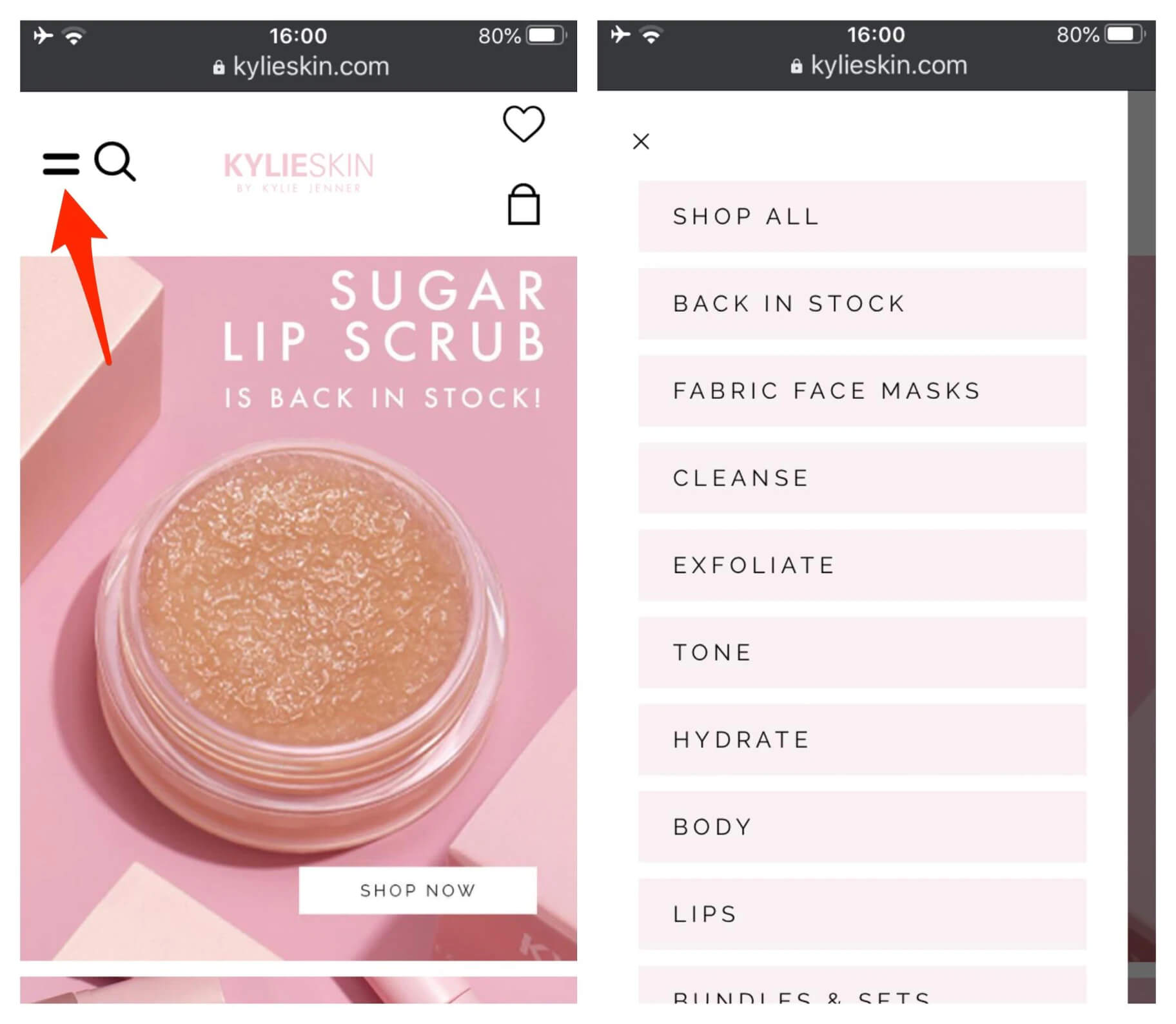
Большинство дружественных к мобильным устройствам веб-сайтов используют символ гамбургера, состоящий из двух или трех горизонтальных линий, для обозначения меню. Давайте посмотрим пример одного из лучших мобильных сайтов, Kylie Skin.
Когда пользователи нажимают на двухстрочное гамбургер-меню в правом верхнем углу экрана, перед ними открывается полноэкранное меню с крупными кнопками и текстом.

При создании мобильного отзывчивого сайта сохраняйте простоту меню, чтобы пользователям было легко найти то, что они ищут.
4. Обеспечьте простую и интуитивно понятную функцию поиска
Функция поиска на вашем сайте особенно важна для мобильных пользователей.
Как уже упоминалось выше, упрощенные меню могут облегчить просмотр сайта на мобильных устройствах. Однако они также могут усложнить пользователям поиск конкретного элемента.
Чтобы пользователи без труда находили то, что им нужно, разместите функцию поиска в центре внимания.
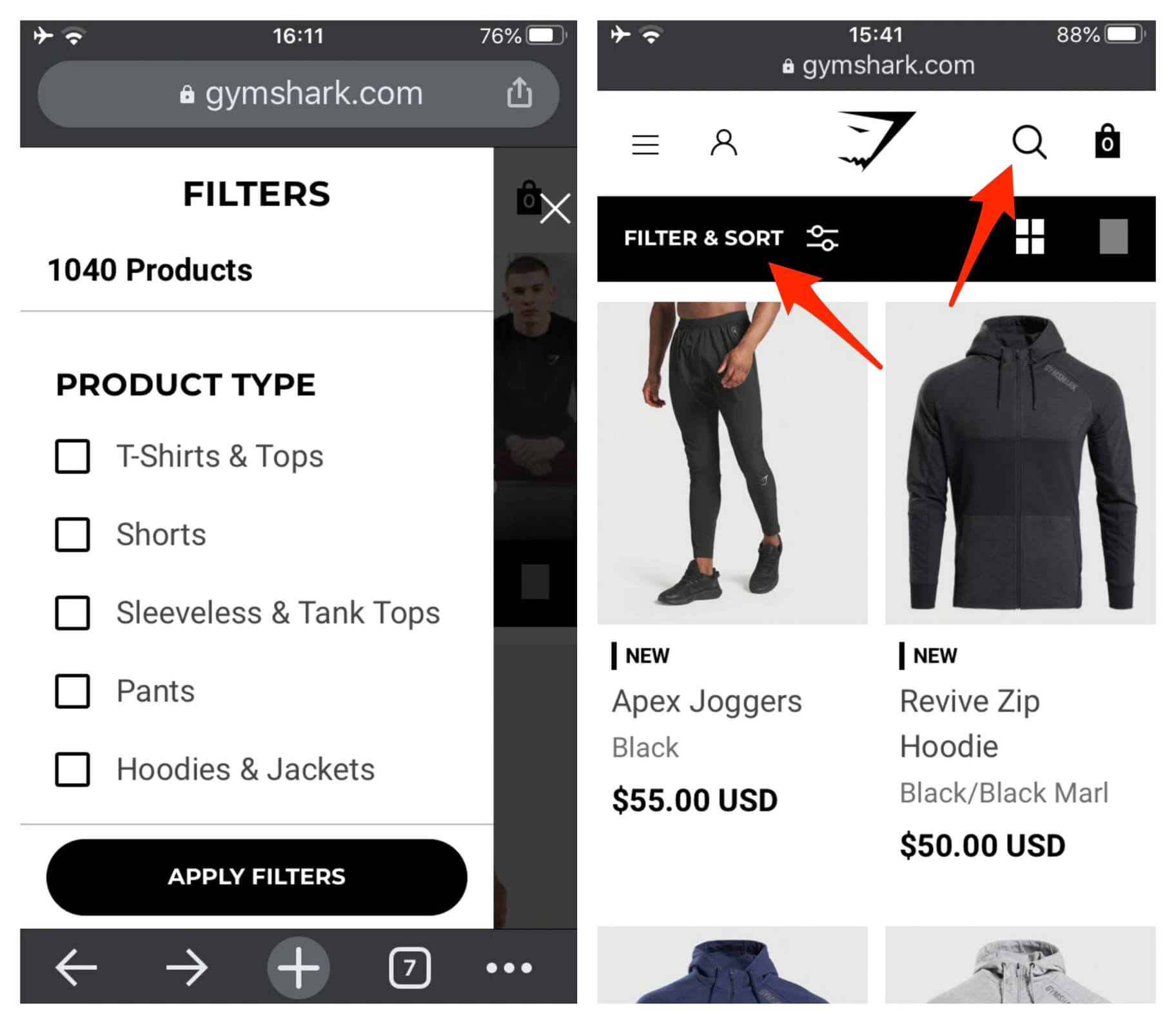
Пользователь Shopify компания Gymshark разместила функцию поиска в верхней панели страницы.
Также имеется интуитивно понятная функция фильтрации, облегчающая пользователям поиск конкретных видов продукции.

Основной вывод? Сделайте простую и эффективную функцию поиска частью дизайна вашего мобильного сайта.
5. Легко связаться
Если клиент ищет ваши контактные данные, то, возможно, он уже столкнулся с проблемой, а значит, скорее всего, уже немного расстроен. Не стоит усугублять ситуацию, затрудняя контакт с вами.
Особенно когда 84 процента потребителей считают обслуживание клиентов ключевым фактором при принятии решения о совершении покупки.

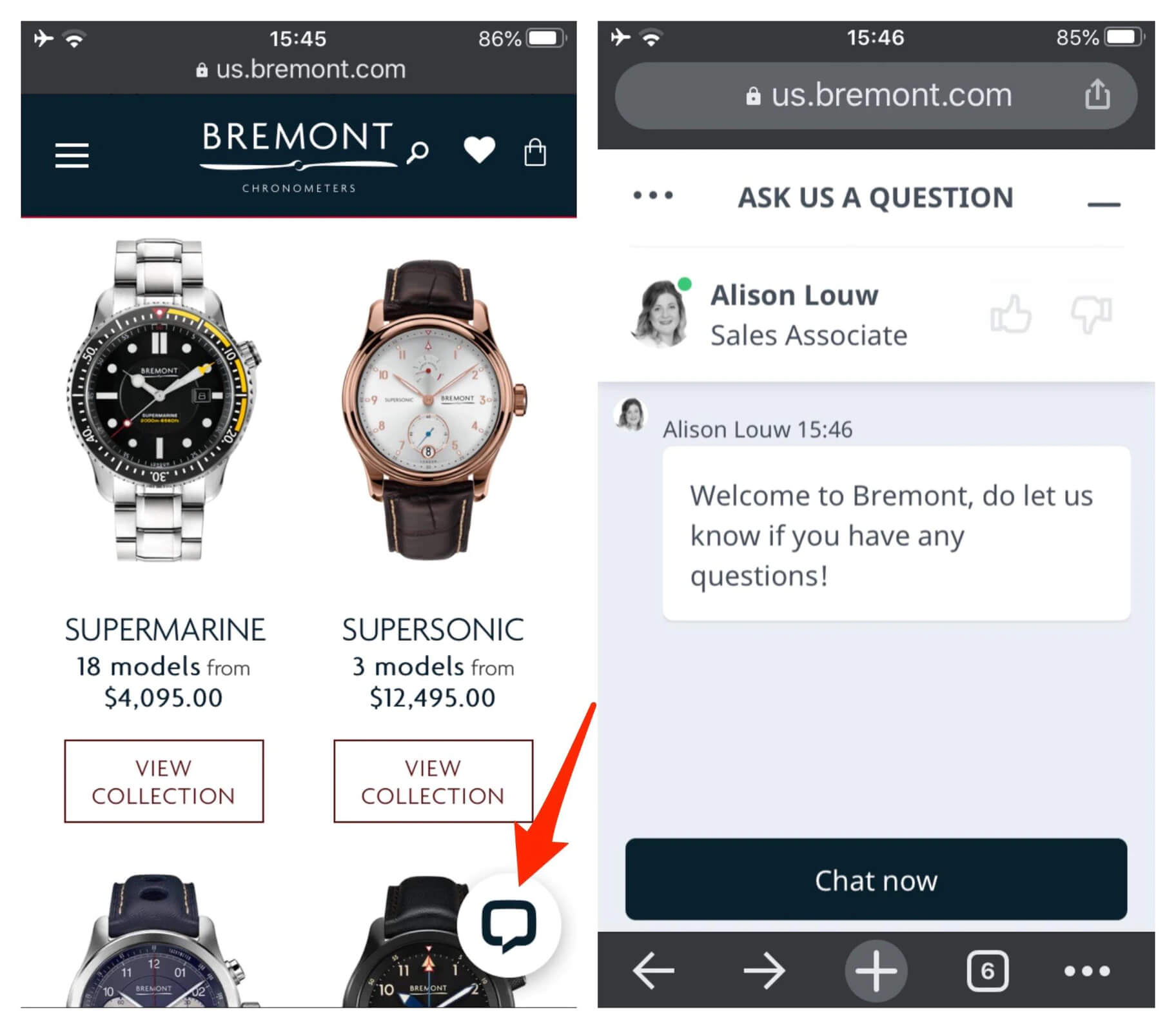
Вот еще один отличный пример дизайна мобильного сайта от пользователя Shopify - компании Bremont. Этот бренд элитных часов разместил значок чата в правом нижнем углу экрана, что позволяет посетителям сайта быстро и легко связаться с представителем.

Если вы не можете предложить круглосуточный чат, подумайте о ссылке на чат-бот Facebook или просто разместите контактную форму, к которой пользователи могут перейти по ссылке "Связаться" в вашем меню.
6. Создавайте простые формы
Пользователи могут быть более склонны заполнять длинные формы на компьютере, поскольку экран больше и проще набирать текст с помощью клавиатуры.
На мобильных устройствах формы должны быть короче, с большими текстовыми полями и кнопками. Например, если вы просите пользователей подписаться на вашу рассылку, вы не должны запрашивать больше, чем имя и адрес электронной почты.
Если вам необходимо включить больше вопросов, сделайте их быстрыми и легкими для ответа.
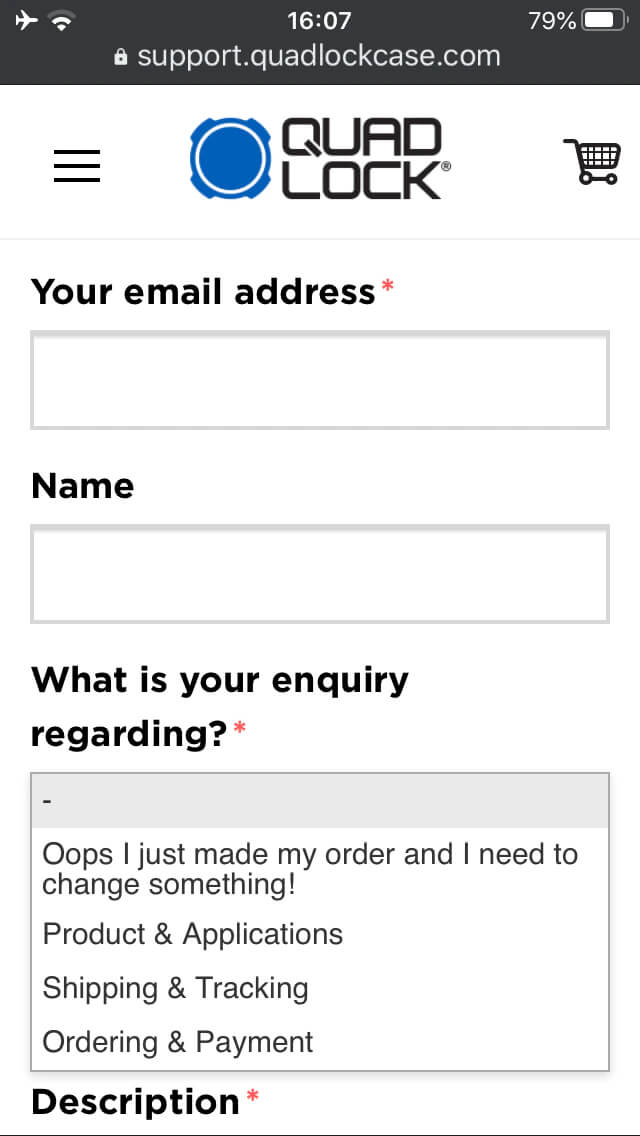
В этом примере дизайна мобильного сайта от пользователя Shopify QuadLock вы можете увидеть большие поля с простыми требованиями к форме. Здесь даже есть выпадающее меню, чтобы помочь пользователям предоставить информацию о своем запросе.

Одним словом, убедитесь, что ваши формы короткие и понятные.
7. Создавайте привлекающие внимание призывы к действию
Призыв к действию - также известный как CTA - это изображение, баннер или фрагмент текста, который буквально призывает пользователей совершить какое-либо действие.
Например, вы можете предложить пользователям подписаться на вашу рассылку, узнать больше о предложении или приобрести товар.
Эта маркетинговая тактика играет важную роль в дизайне мобильных сайтов. Однако создать убедительные призывы к действию при таком ограниченном пространстве экрана может быть непросто.
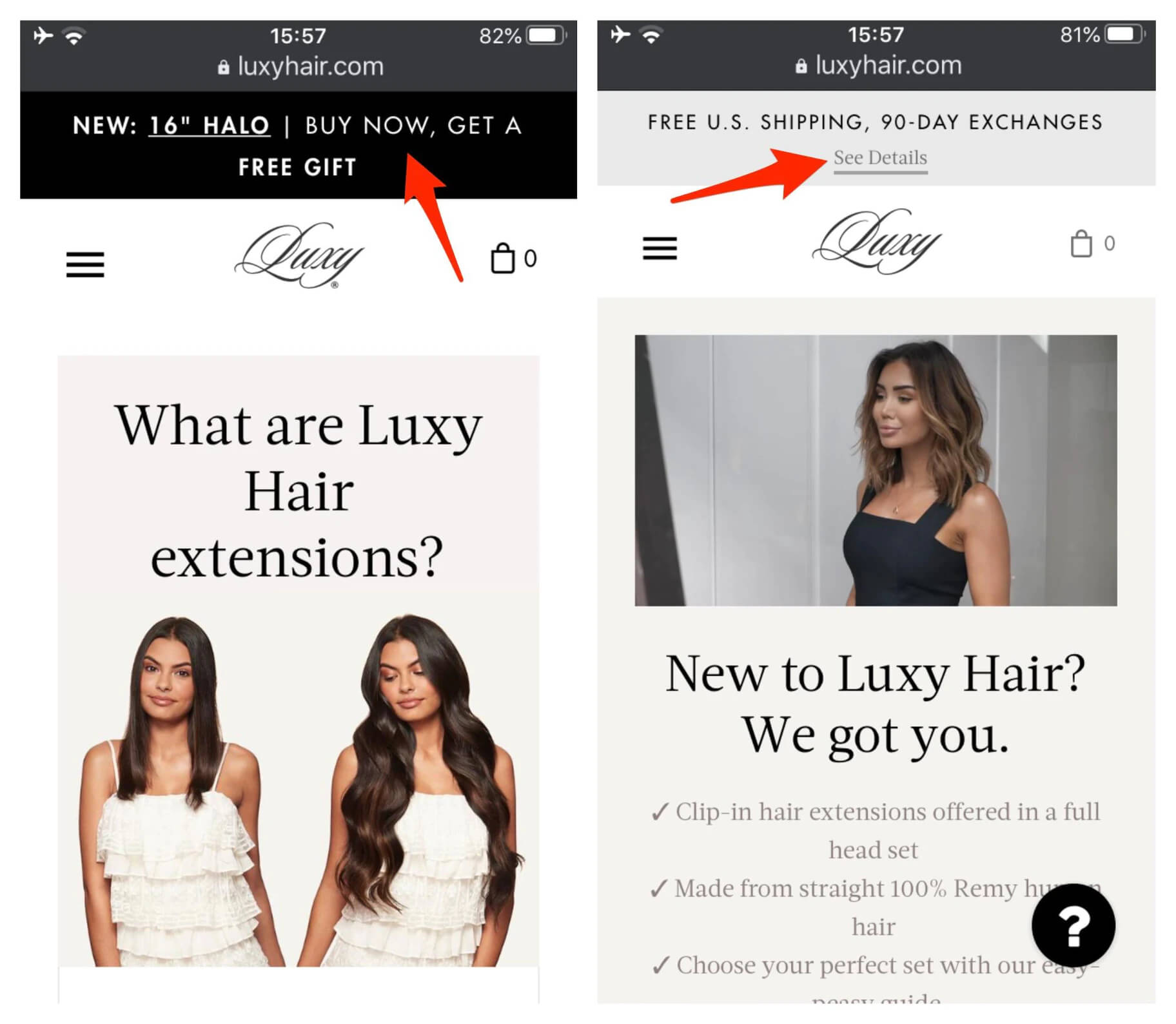
На примере этого мобильного сайта пользователя Shopify компании Luxy Hair вы можете видеть два баннера с призывами к действию. Первый из них рекламирует новый продукт, к которому прилагается бесплатный подарок, а второй предлагает пользователям узнать больше о бесплатной доставке и 90-дневной политике обмена.

При создании CTA для сайта, дружественного к мобильным устройствам, выделяйте их, размещая над сгибом, чтобы пользователи могли видеть их без необходимости прокручивать страницу вниз.
8. Избегайте всплывающих окон
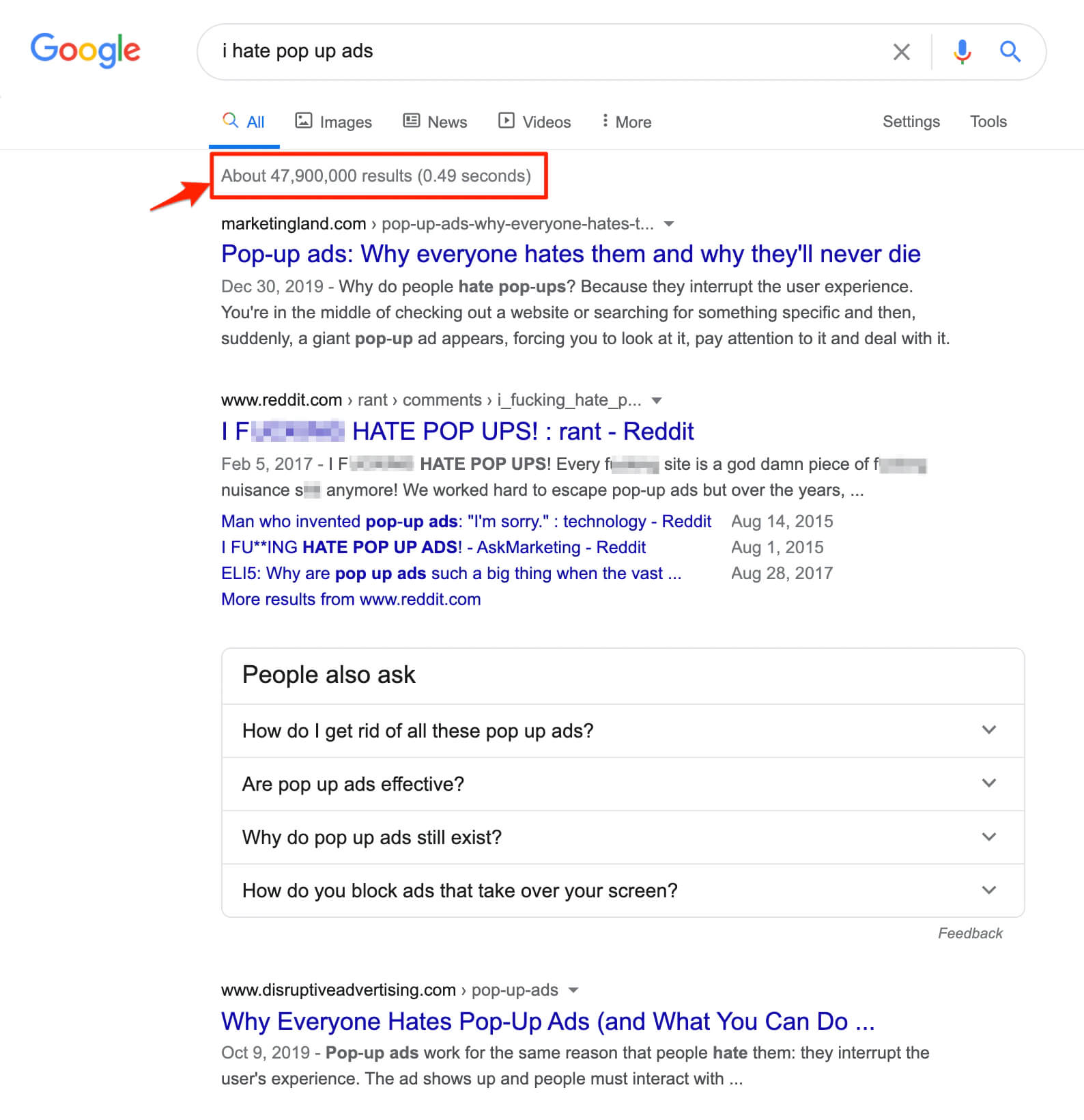
Давайте посмотрим правде в глаза: Большинство людей ненавидят всплывающие окна. На самом деле, если вы наберёте в Google "Я ненавижу всплывающую рекламу", вы найдёте почти 48 миллионов результатов.

Неудивительно, что в 2017 году Google изменил алгоритм, который наказывает веб-сайты, показывающие определенные типы всплывающих окон на мобильных устройствах.
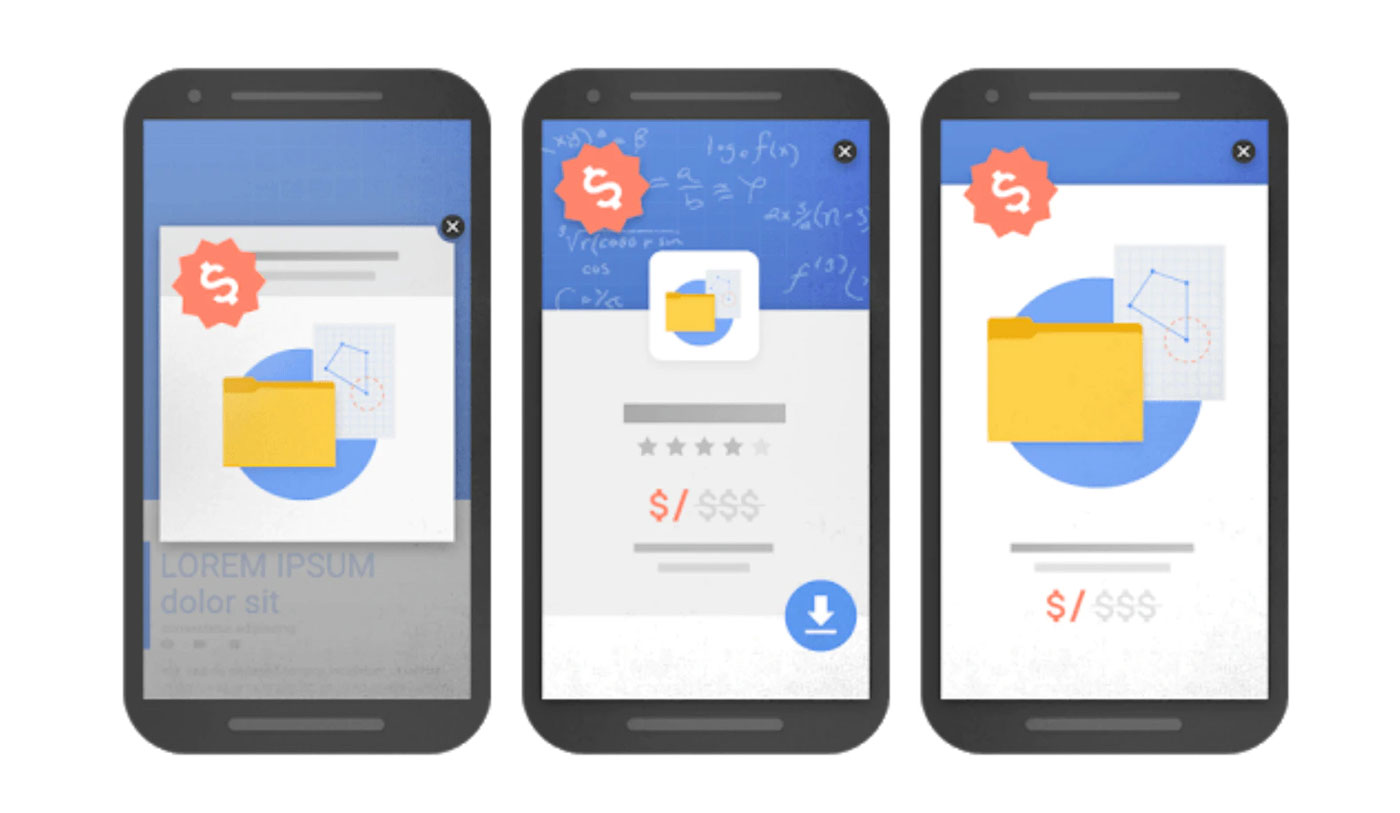
В наши дни ваши поисковые рейтинги, скорее всего, пострадают, если вы:
Показываете всплывающее окно, которое закрывает основной контент.
Показываете отдельную информацию, которую пользователь должен убрать, прежде чем получить доступ к основному контенту.
Делаете верхнюю часть страницы похожей на отдельное рекламное объявление, а под ним разместить оригинальный контент.

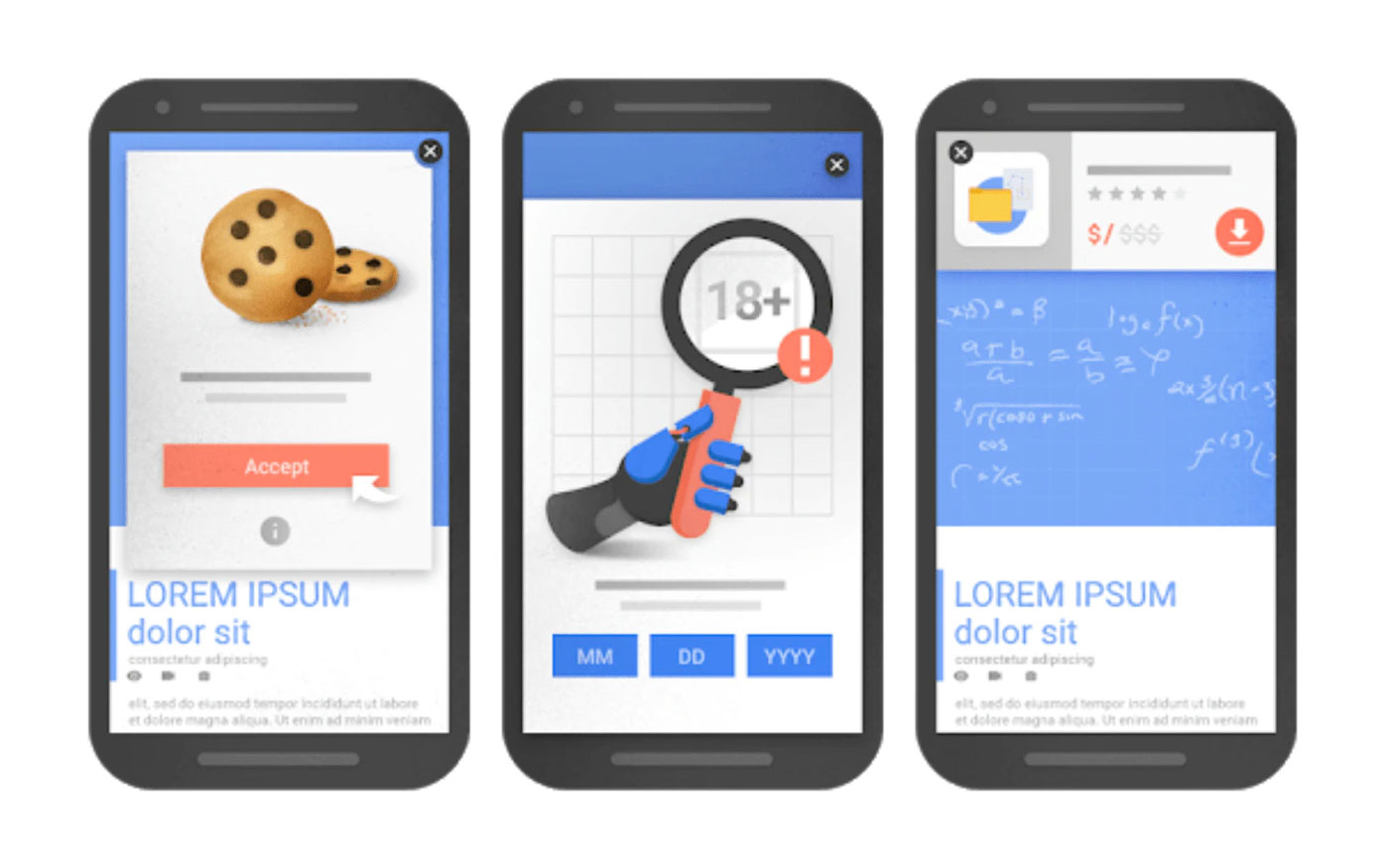
Тем не менее, некоторые типы всплывающих окон не должны негативно влиять на ваше ранжирование, например:
Интерстициальные окна, используемые для выполнения юридических обязательств, таких как проверка возраста, согласие на использование файлов cookie или GDPR.
Окна входа в систему для доступа к конфиденциальному контенту, например, электронной почте или контенту, находящемуся за платной стеной.
Небольшие баннеры, которые легко удалить и которые "используют разумное количество экранного пространства", например, баннеры установки приложений, используемые в Chrome и Safari.

В итоге, мобильные всплывающие окна расстраивают пользователей и могут ухудшить рейтинг в поисковой выдаче, поэтому используйте их только в случае крайней необходимости.
Как узнать, является ли ваш сайт удобным для мобильных устройств
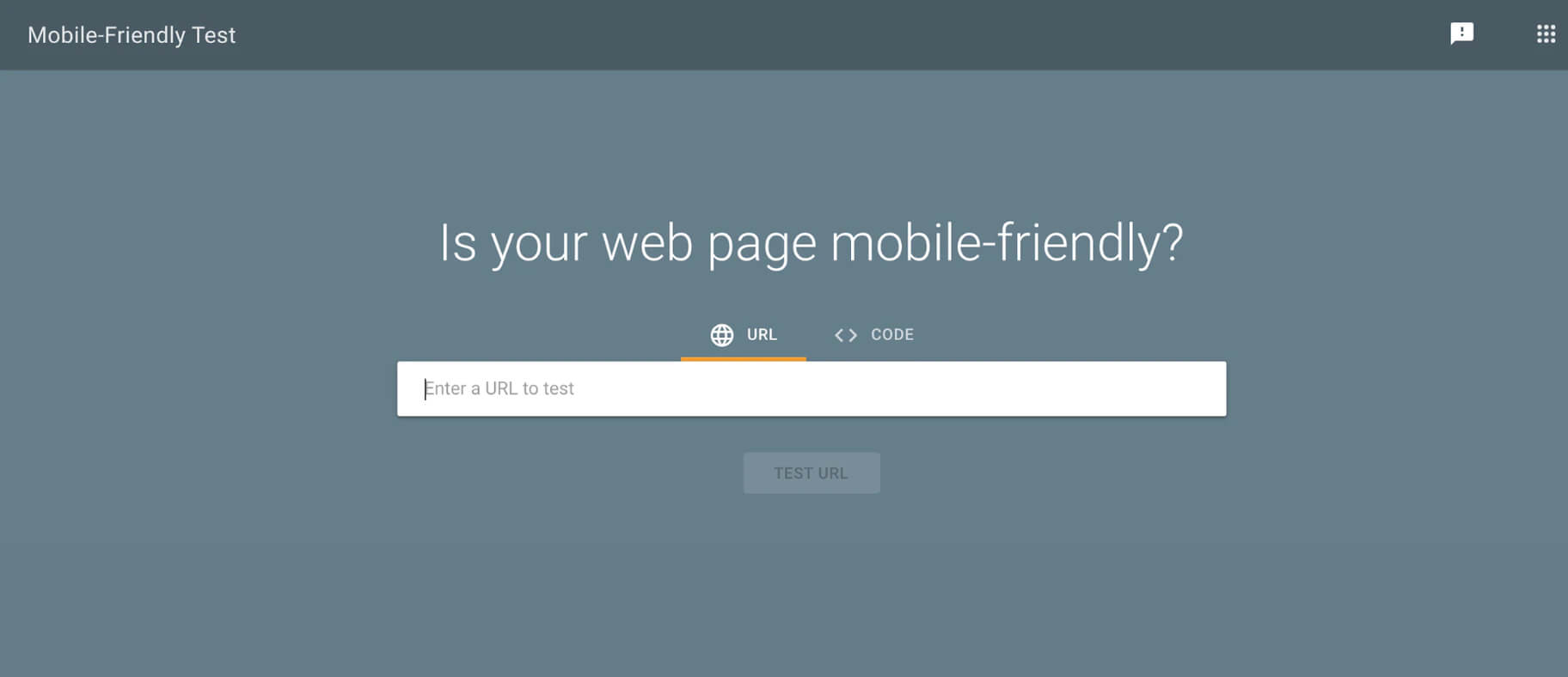
Если вы задаетесь вопросом, является ли ваш сайт удобным для мобильных устройств, это можно выяснить с помощью инструмента тестирования Google - просто введите ссылку на ваш сайт и нажмите "Проверить URL".
Этот инструмент оценит, насколько ваш сайт удобен для мобильных устройств, и предоставит вам подробную информацию о том, что вы можете сделать для его улучшения.

Итог: Дизайн мобильного сайта
Сайт, адаптированный для мобильных устройств, - это сайт, созданный для работы на смартфонах и планшетах. И теперь, когда мир ориентирован на мобильные устройства, ваш сайт тоже должен быть таким.
В заключение, вот восемь советов по дизайну мобильных сайтов:
- Делайте кнопки достаточно большими, чтобы люди могли их нажимать.
- Убедитесь, что текст достаточно крупный, чтобы его можно было прочитать без необходимости увеличения.
- Упростите меню, чтобы облегчить навигацию на маленьком экране.
- Разместите функцию поиска в центре и позвольте пользователям фильтровать результаты поиска.
- Сделайте так, чтобы пользователи могли легко связаться с вами.
- Создавайте простые и быстрые в использовании формы.
- Размещайте призывы к действию выше края смартфона, чтобы они были заметны.
- Избегайте разочаровывать пользователей всплывающими окнами, если они не являются абсолютно необходимыми.
Что вы думаете о дизайне мобильных сайтов? Не упустили ли мы какие-нибудь лучшие практики мобильного веб-дизайна? Сообщите нам об этом в комментариях ниже!
А если вам необходимо создать логотип для вашего сайта, воспользуйтесь нашим онлайн конструктором логотипов и фирменного стиля.
Ежедневная рассылка с бесплаными материалами для дизайна
Научись создавать крутые логотипы
Детальный онлайн курс
